【第一弾】Unityでキャラクターを歩かせよう!【2025年版実装方法解説】

こんにちは!
テックチャンスブログ編集部の國貞です!
みなさんUnityって知っていますか?
Unityは2Dゲーム・3Dゲームが作れるゲームエンジンで、なんと個人でも無料で使うことができます!
- 「プログラミングしてみたいけどよくわからない」
- 「Unityの使い方が知りたい」
- 「オリジナルのゲームを作りたい」
- 「自分でキャラクターを動かしてみたい」
と思ったことはありませんか?
今回はプログラミング初心者でもできる、Unityの基本的な使い方についてキャラクターを動かしながら学んでみます!
手元にUnityを動かせる環境があれば、ぜひ一緒にやってみてくださいね!
Unityの使い方を知りたい場合はこちらの記事からチェックしてみましょう!
それではさっそく初めていきましょう!
この記事のコンテンツ一覧
プロジェクトを作ろう!
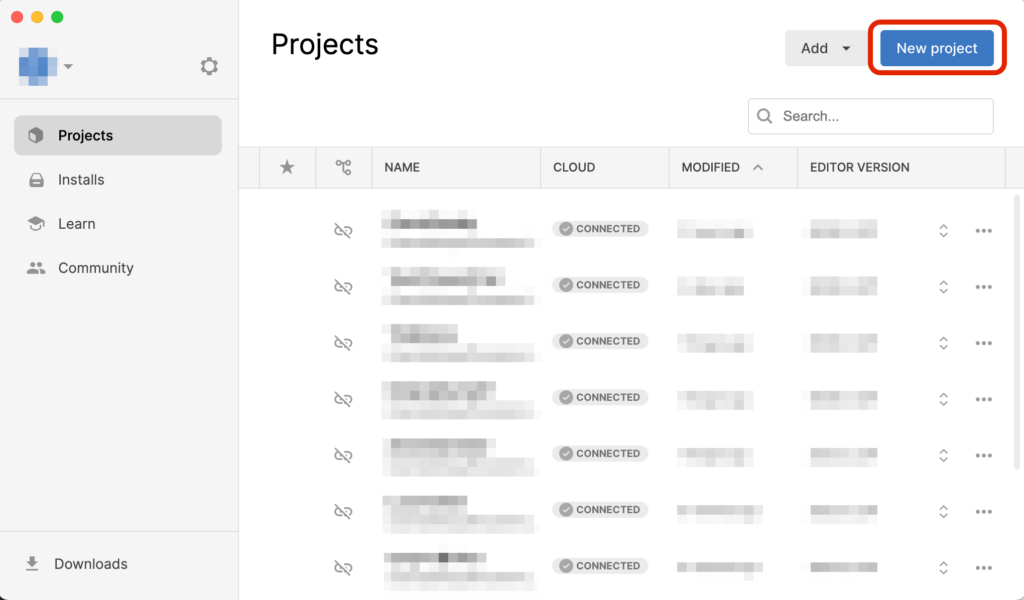
「Unity Hub」を開き、新規プロジェクトを作成しましょう!

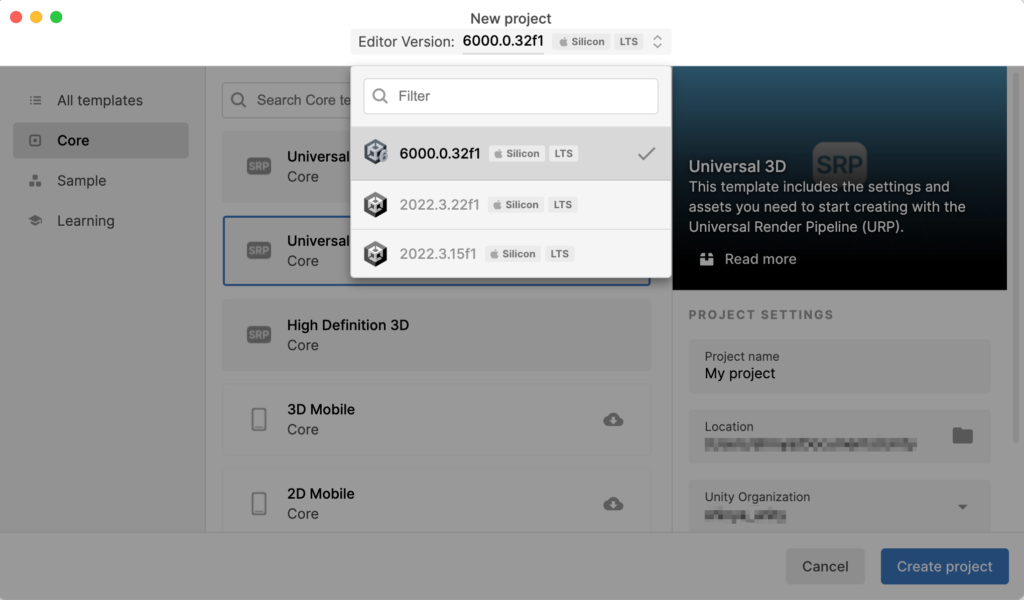
今回、Unityのエディターバージョンは
「Editor Version:6000.0.32f1」
で開発しています!

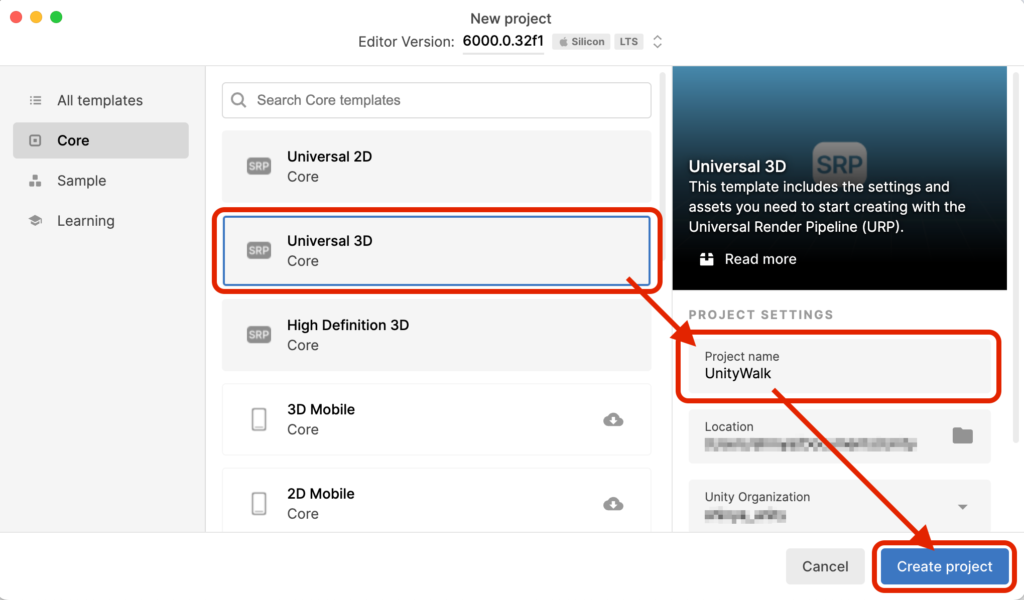
テンプレートは「Universal 3D」、プロジェクト名は自由ですが、今回は簡単に「UnityWalk」としておきます。
確認できたら「プロジェクト作成(Create Project)」をクリックします。

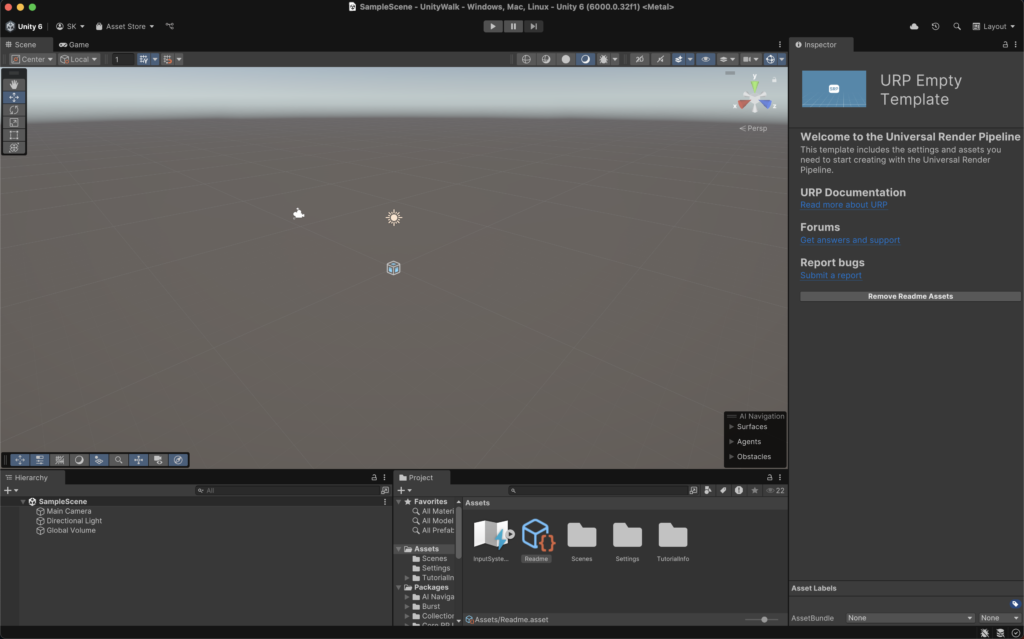
次のようにUnityのエディタが開いたら準備完了です!

キャラクターを手に入れよう!
プロジェクトが準備できたら、キャラクターを手に入れます。
今回は、Unity公式キャラクターの「UnityChan」を使うことにします。
https://unity-chan.com/
キャラクターをインポートしよう!
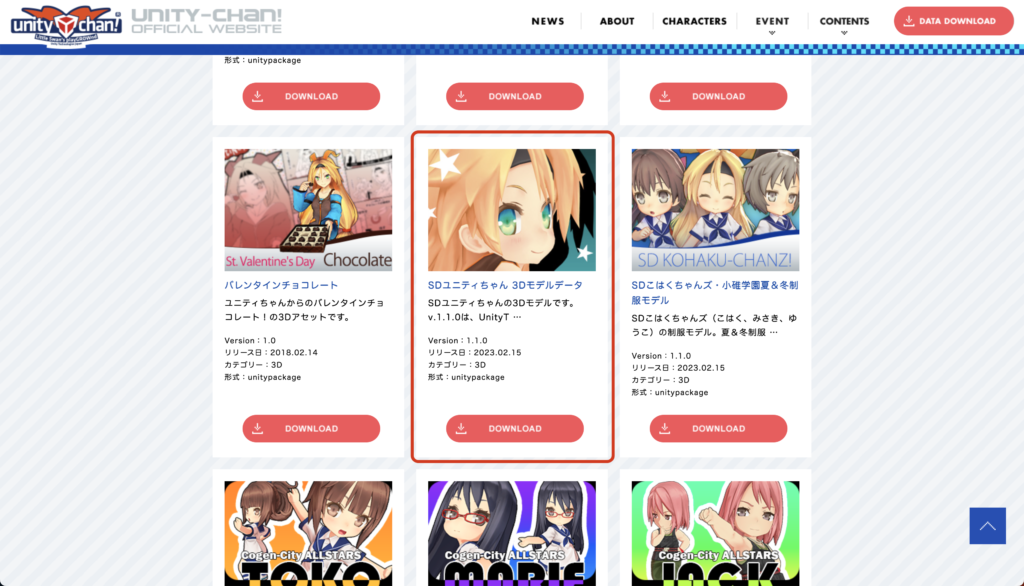
ダウンロードページにアクセスして、利用規約に同意のうえ、「データをダウンロードする」をクリックしてください!

たくさんあるデータの中から、「SDユニティちゃん 3Dモデルデータ」の「DOWNLOAD」ボタンをクリックして、データをダウンロードしましょう。

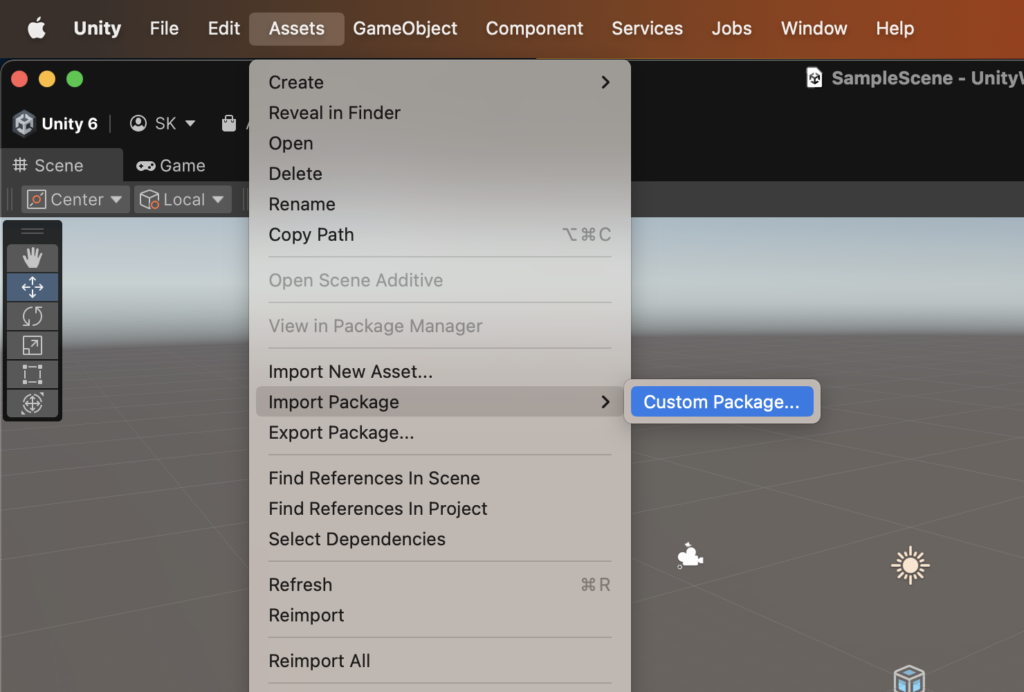
Unity上部のメニューから「Assets → Import Package → Custom Package…」の順にクリックします。

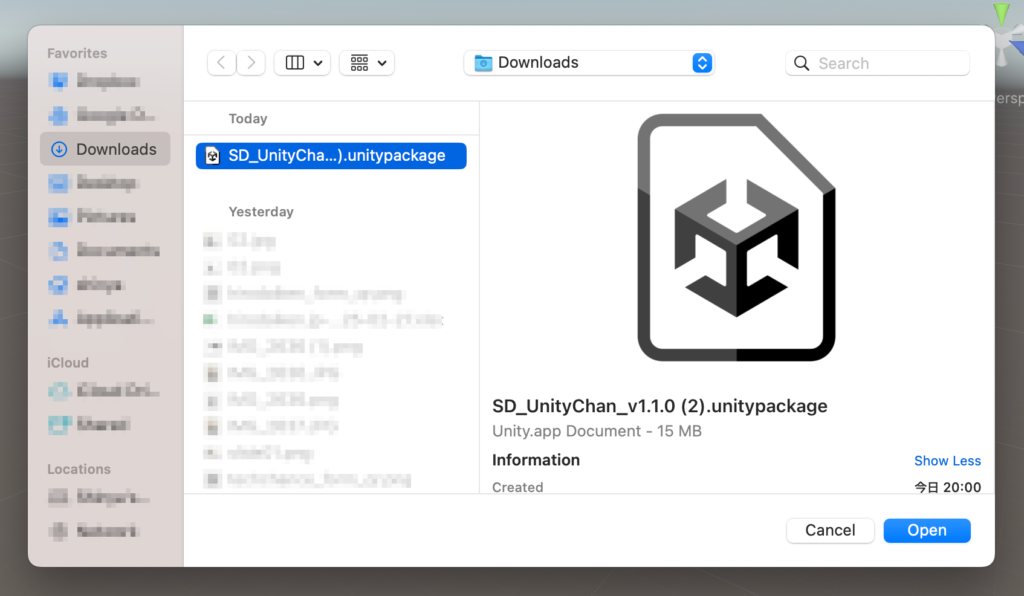
先ほどダウンロードしたキャラクターのファイル「SD_UnityChan_v1.1.0.unitypackage」を選択して開きましょう。

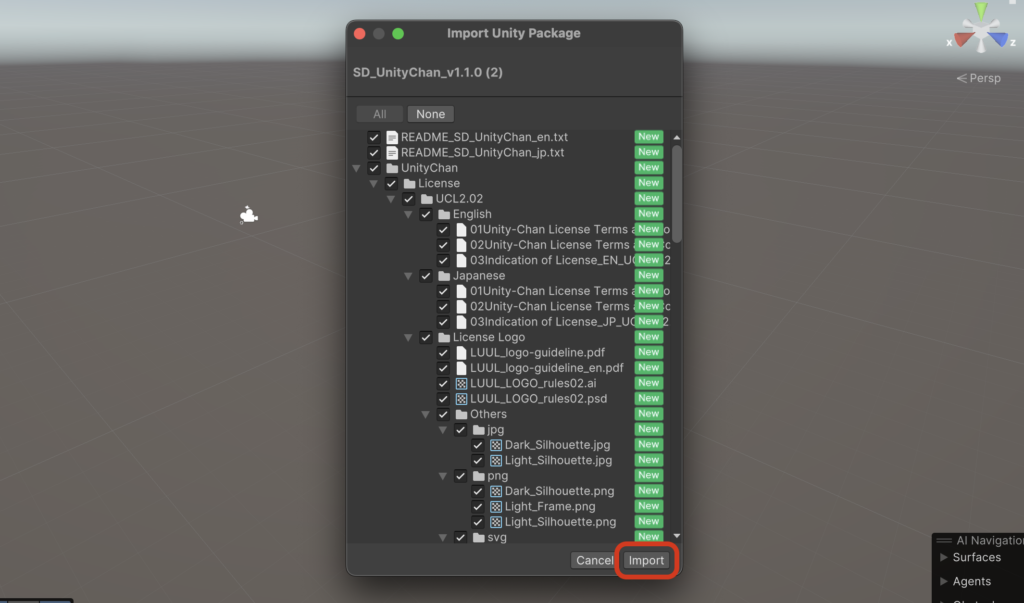
インポート用のウインドウが出てくるので、右下の「Import」をクリックして、Unityに取り込みましょう。

キャラクターを表示しよう!
キャラクターを表示してみましょう!
Unityの画面を見やすくするために、エディタのレイアウトを変更しておくよ!
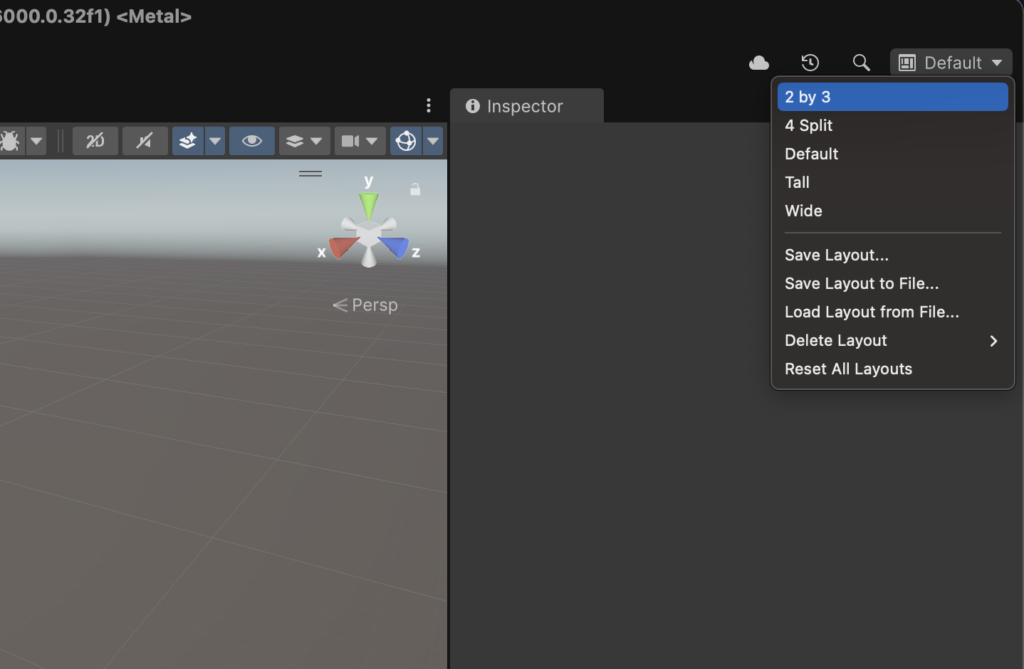
画面右上の「Layout」をクリックして、「2 by 3」を選択しよう!

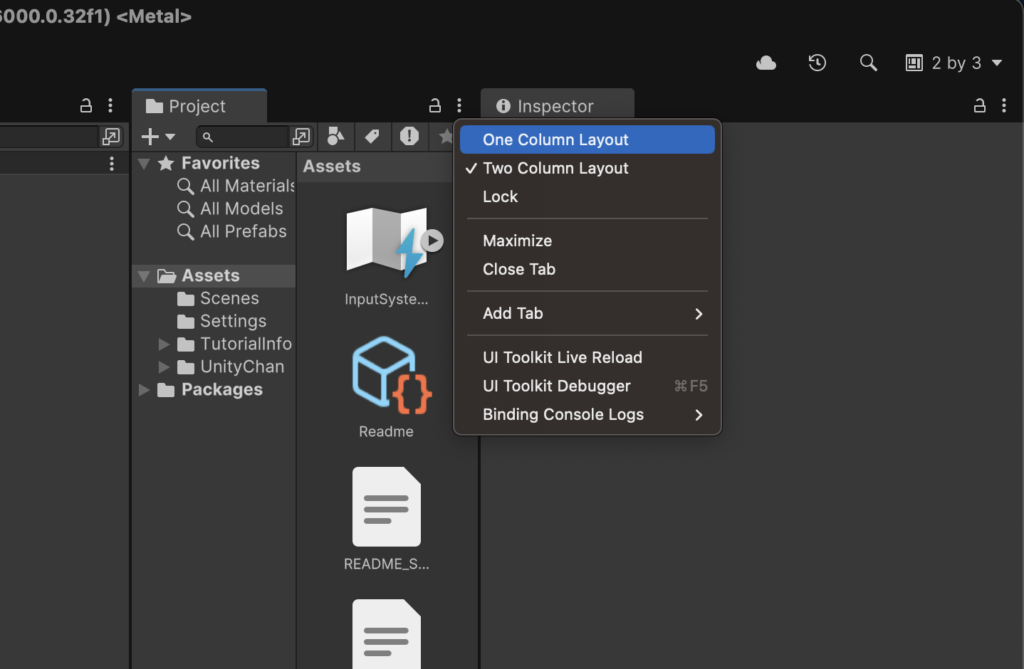
さらに、「Project」欄の右にある3点マークをクリックして「One Column Layout」を選択しよう!

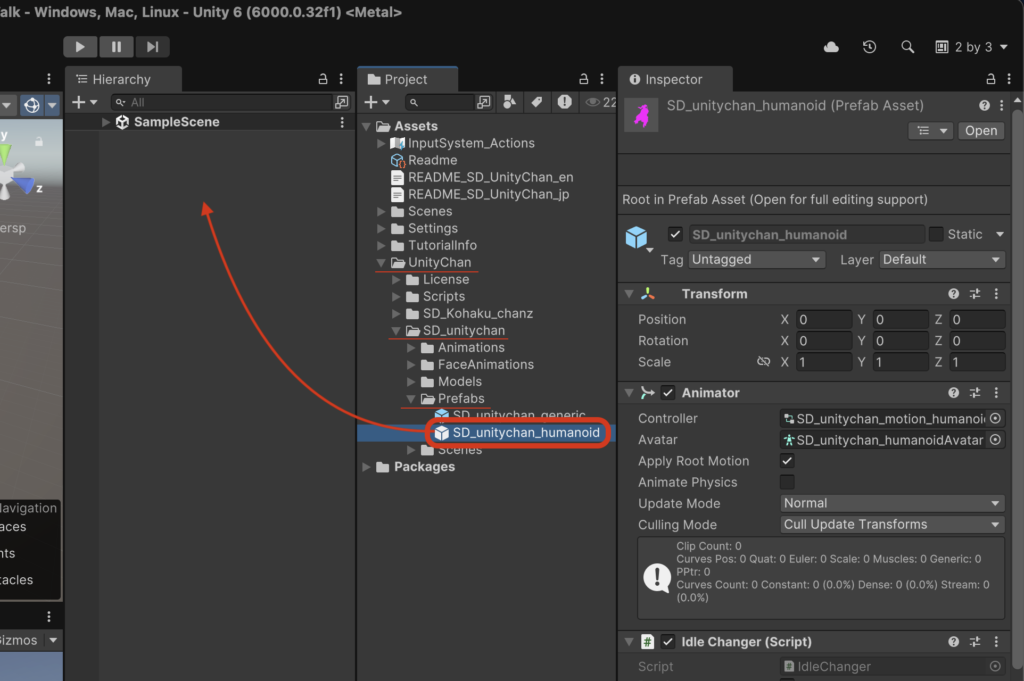
「Project」に新しく「UityChan」フォルダが生成されるので
「UnityChan → SD_unitychan → Prefabs → SD_unitychan_humanoid」と選択して、「Hierarchy」にドラッグ&ドロップしよう!

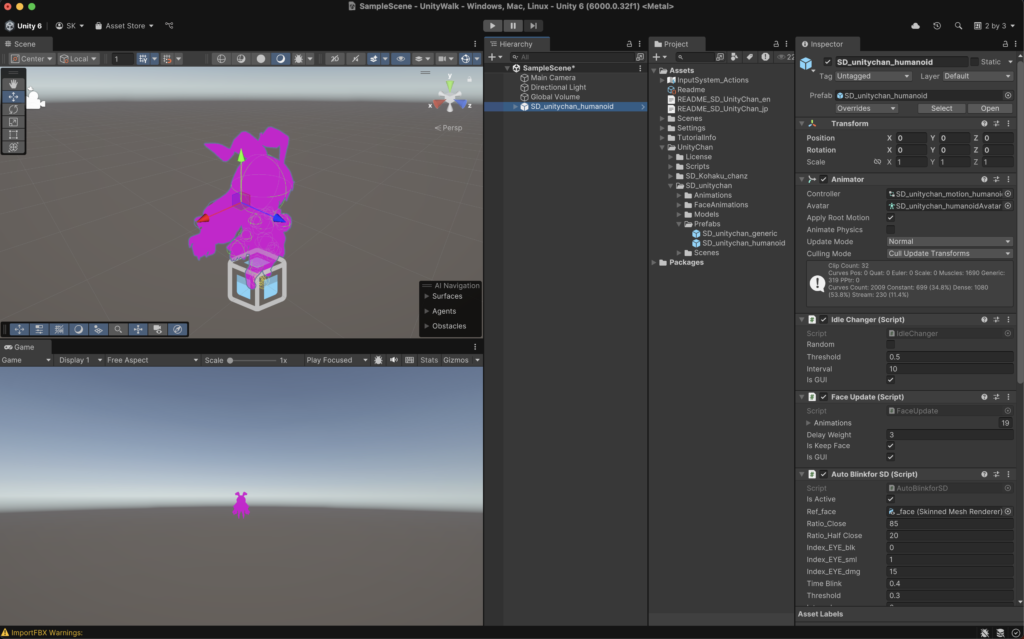
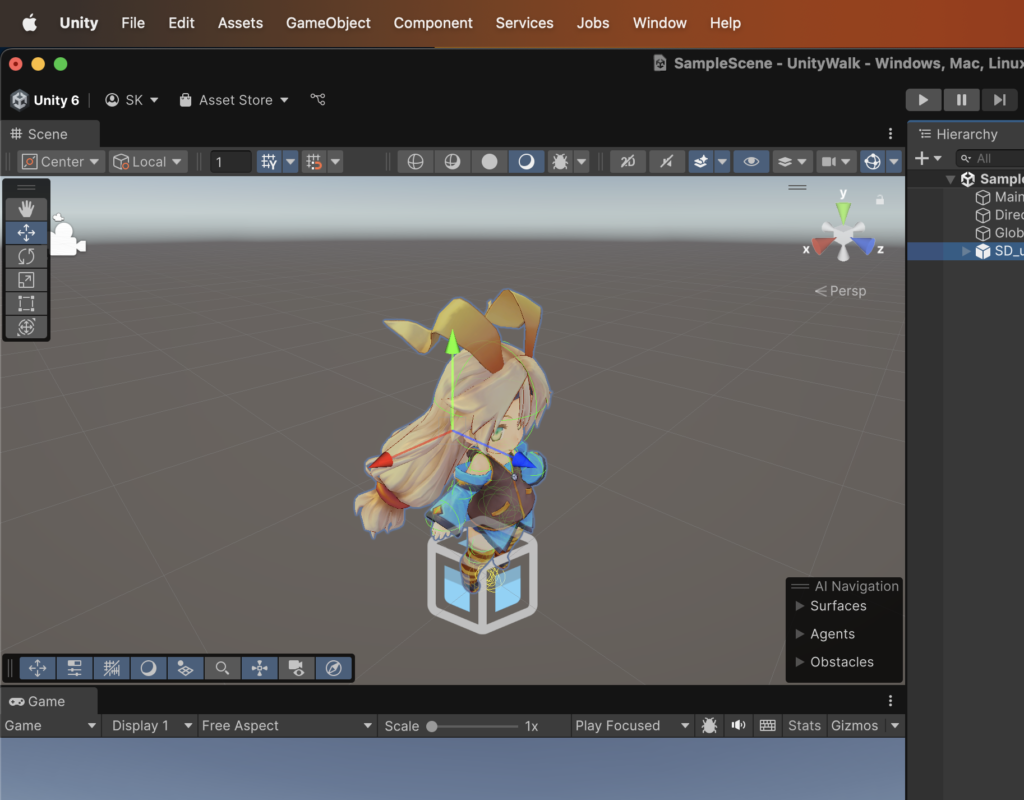
「Scene」画面にキャラクターが表示されるね!
「Hierarchy」の「SD_unitychan_humanoid」の名前をダブルクリックすると、画面がキャラクターに寄ってくれるよ!

このキャラクター(Unityちゃん)は導入直後にピンク色になってしまうバグがあるので、きちんと表示されるように修正しておくよ!
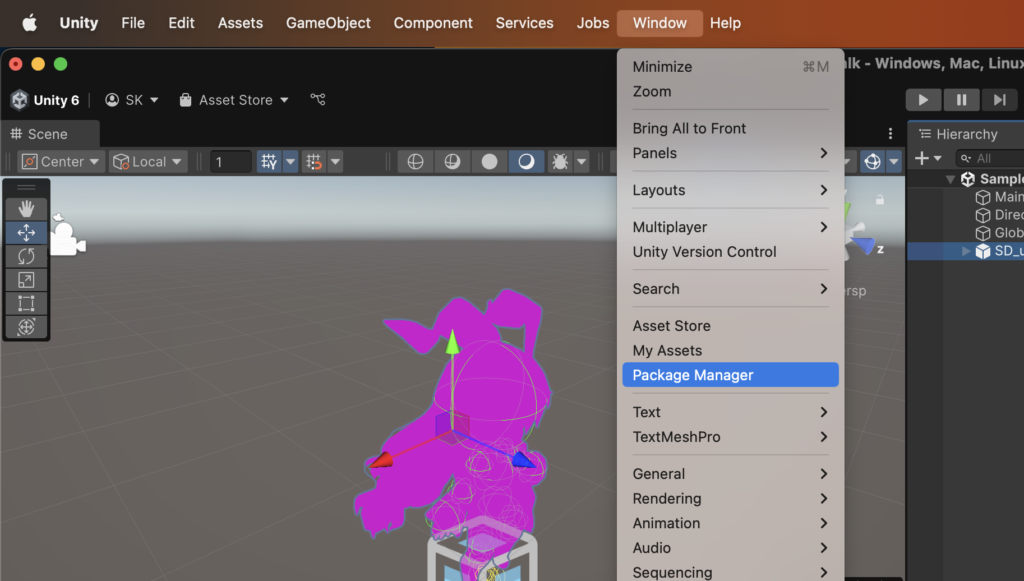
Unity上部のメニューから「Window → Pakage Manager」の順にクリックします。

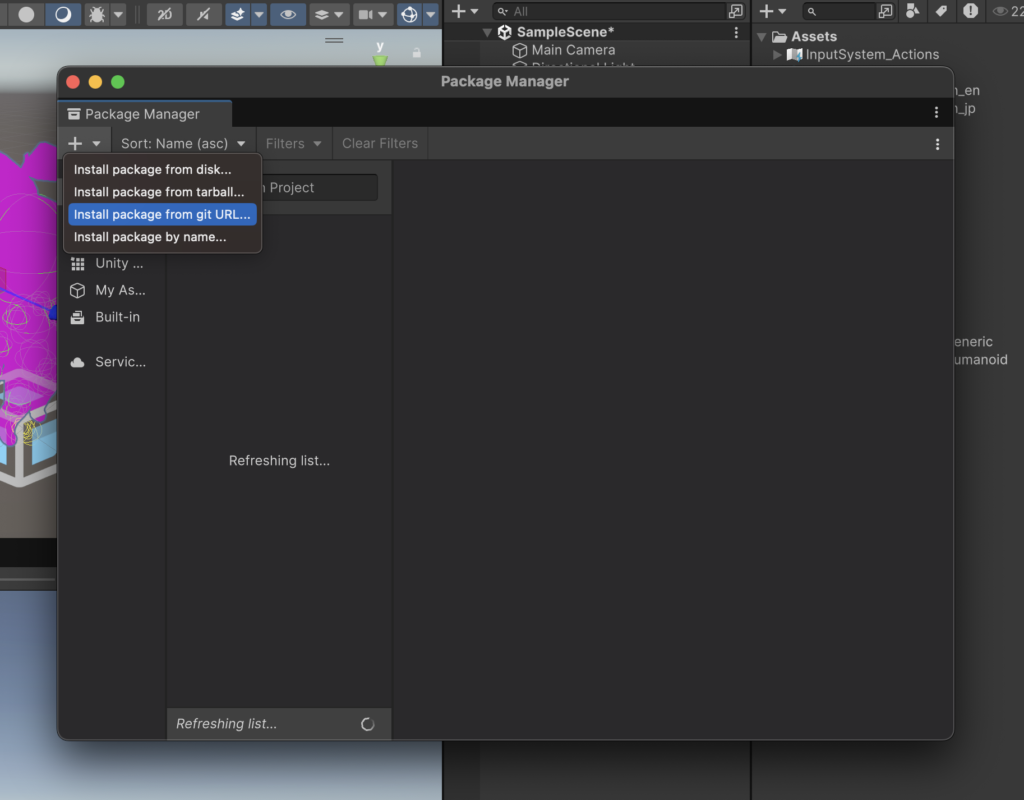
次に開いたウインドウの左上にある「+」マークをクリックし、「Install package from git URL…」を選択します。

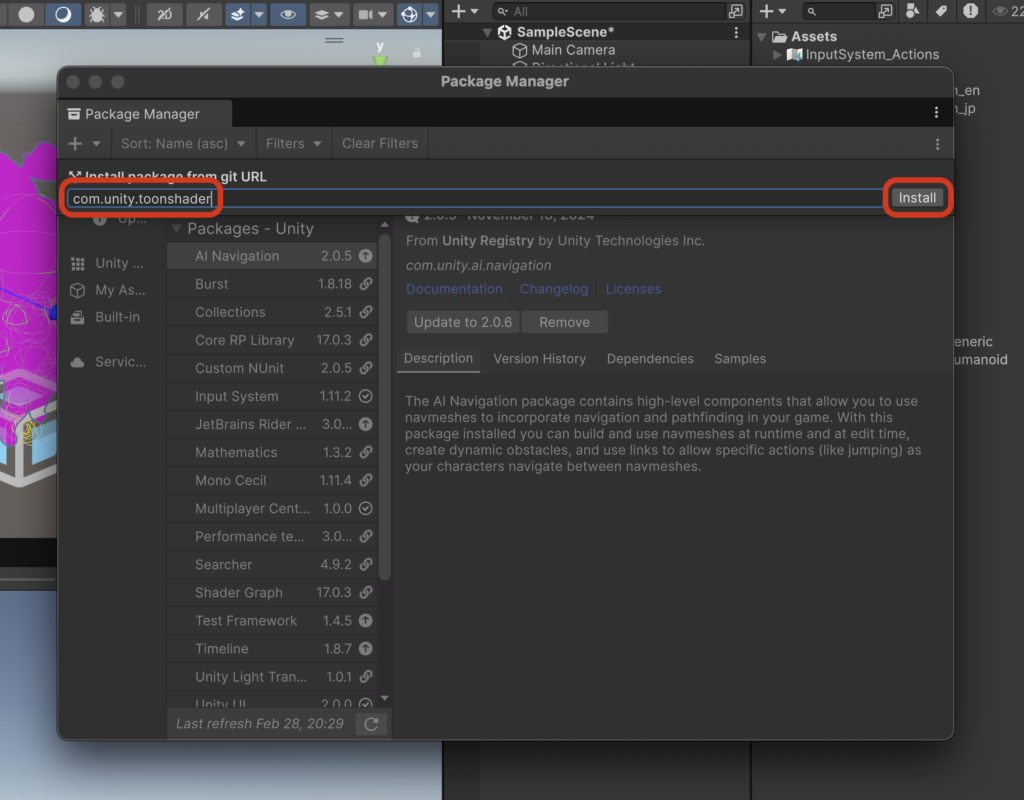
テキスト入力欄が出るので「com.unity.toonshader」と入力し、「Install」をクリックします。

正しくインストールされると、キャラクターの色が正しく表示されるようになります!

エラーがすぐわかるようにしておこう!
エラーが出てきたときに確認するための「Console」画面を準備しておきましょう。
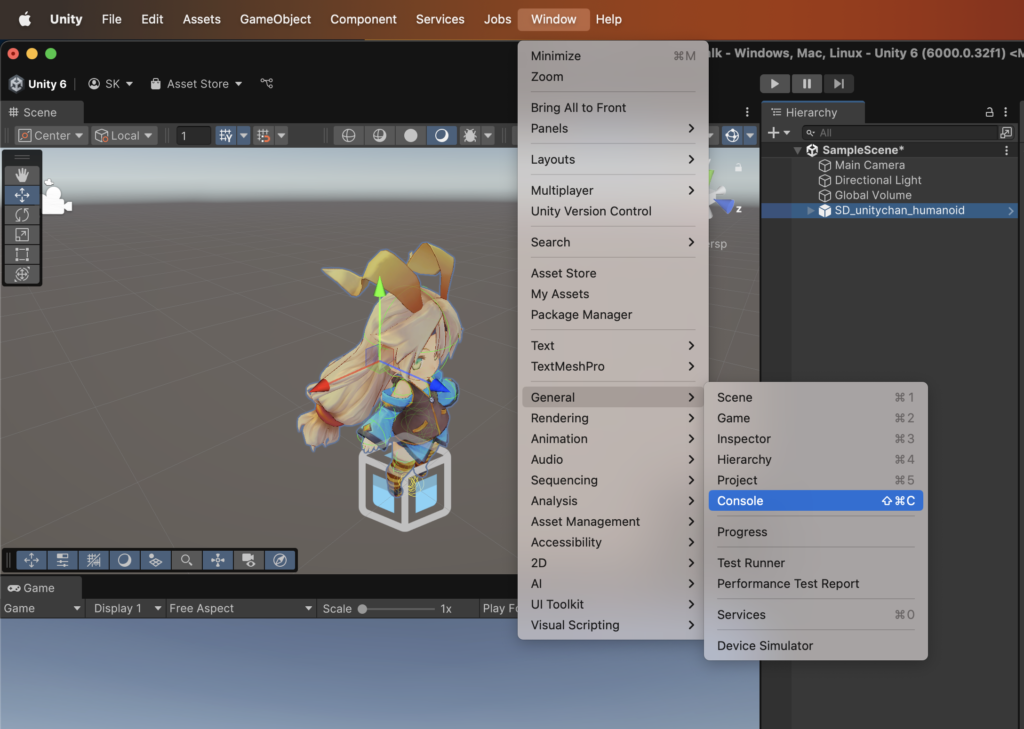
上の「Window」 → 「General」 → 「Console」をクリックします。

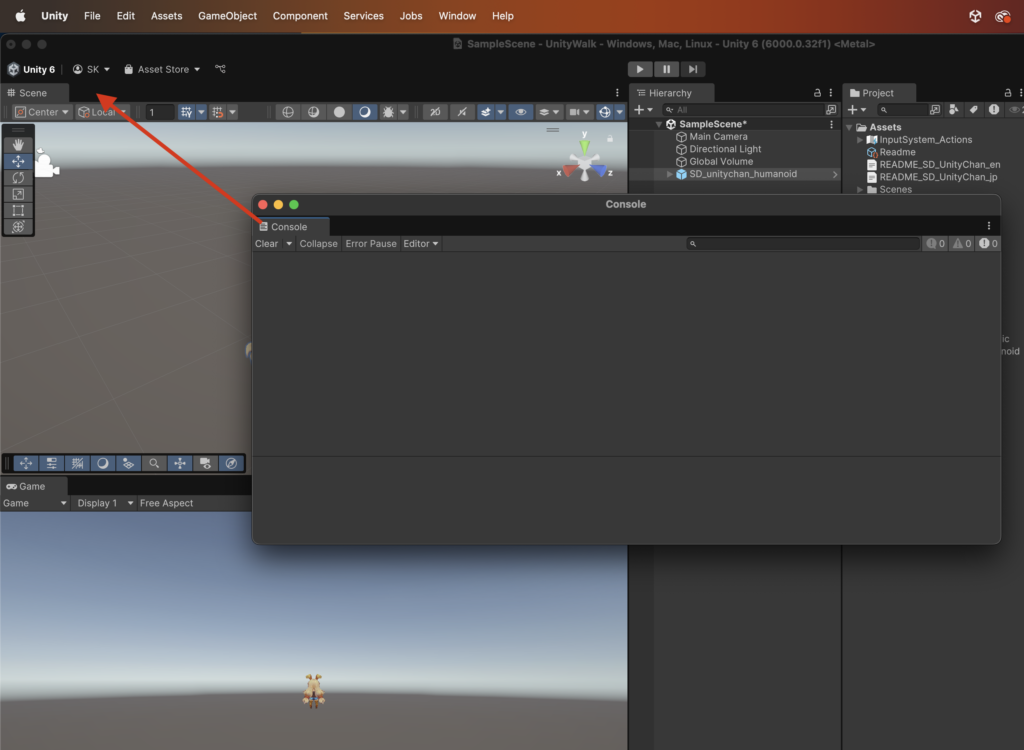
Consoleのウインドウが出てきたら、ウインドウのタブをドラッグして、「Scene」の横にドロップしておきましょう。

これでエラーが出た時にすぐにどんなエラーか確認できるようになります!
うまく動かない時はこの画面を確認しましょう!
下準備をしよう!
キャラクターを動かすにあたって、余計な機能はオフにしておきます。
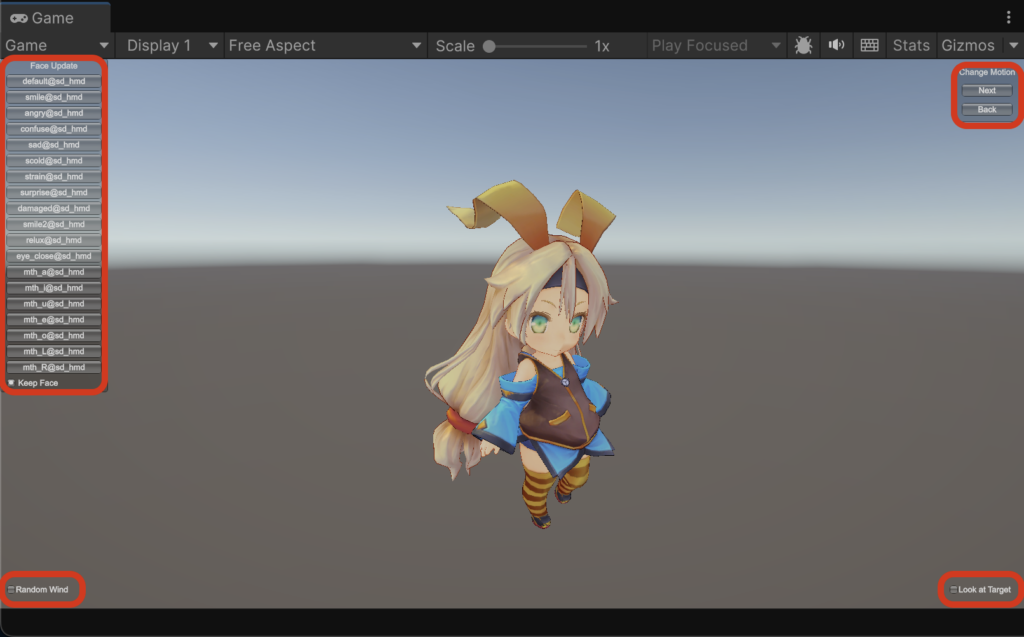
上の再生ボタンからゲームを起動するとわかりますが、初期設定だと画面にいろんなUI(ユーザーインターフェース)が表示されていると思います。

これらは今回は使わないのでオフにしておきましょう。
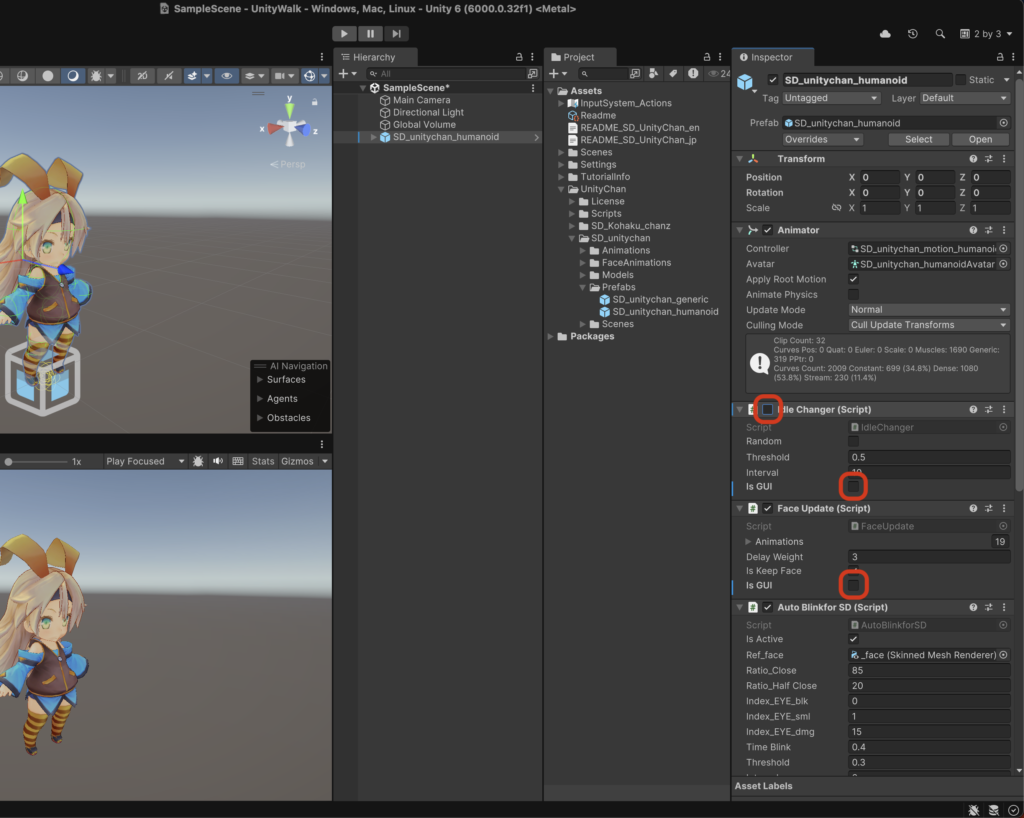
「Hierarchy」の「SD_unitychan_humanoid」を選択して、右の「Inspector」の
- Idle Changer(Script)のチェックをオフ
- Idle Changer(Script)内の「Is GUI」のチェックをオフ
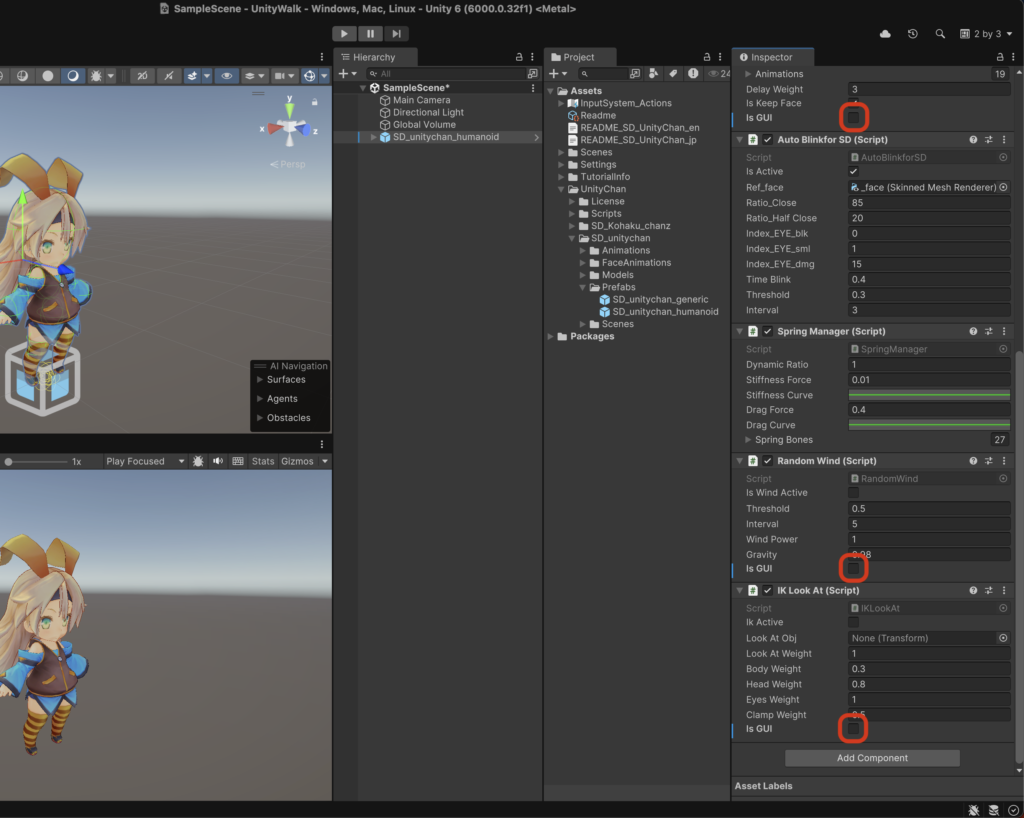
- Face Update(Script)内の「Is GUI」のチェックをオフ
- Random Wind(Script)内の「Is GUI」のチェックをオフ
- IK Look At(Script)内の「Is GUI」のチェックをオフ
にしておきます。


これでゲームを起動してもUIが表示されなくなりますね。

地面を用意しよう!
歩くための地面を用意しましょう。
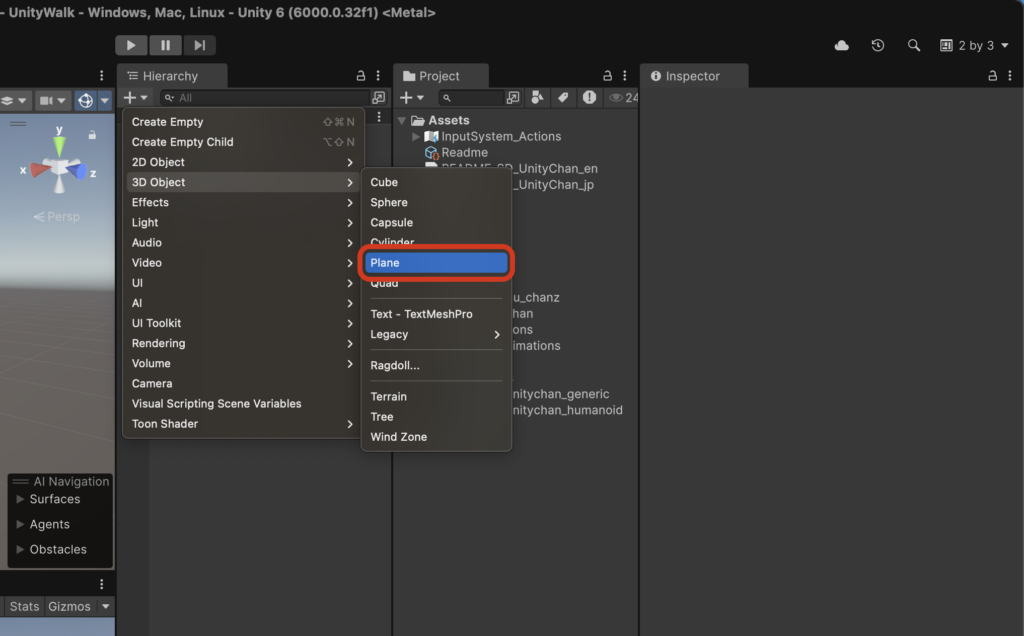
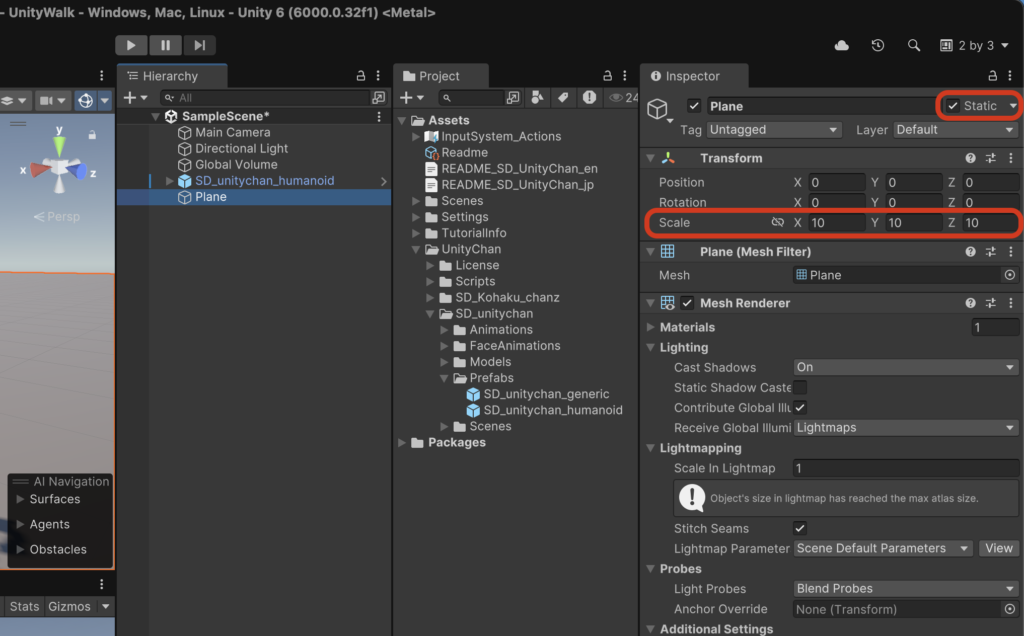
「Hierarchy」の「+」ボタンから「3D Object」 → 「Plane」を選択します。

「Transform」は「Scale」を全て「10」にしておきます。
右上の「Static」にチェックを入れておきましょう。

これで地面が準備できました!

キャラクターの設定をしよう!
キャラクターの設定もしていきましょう!
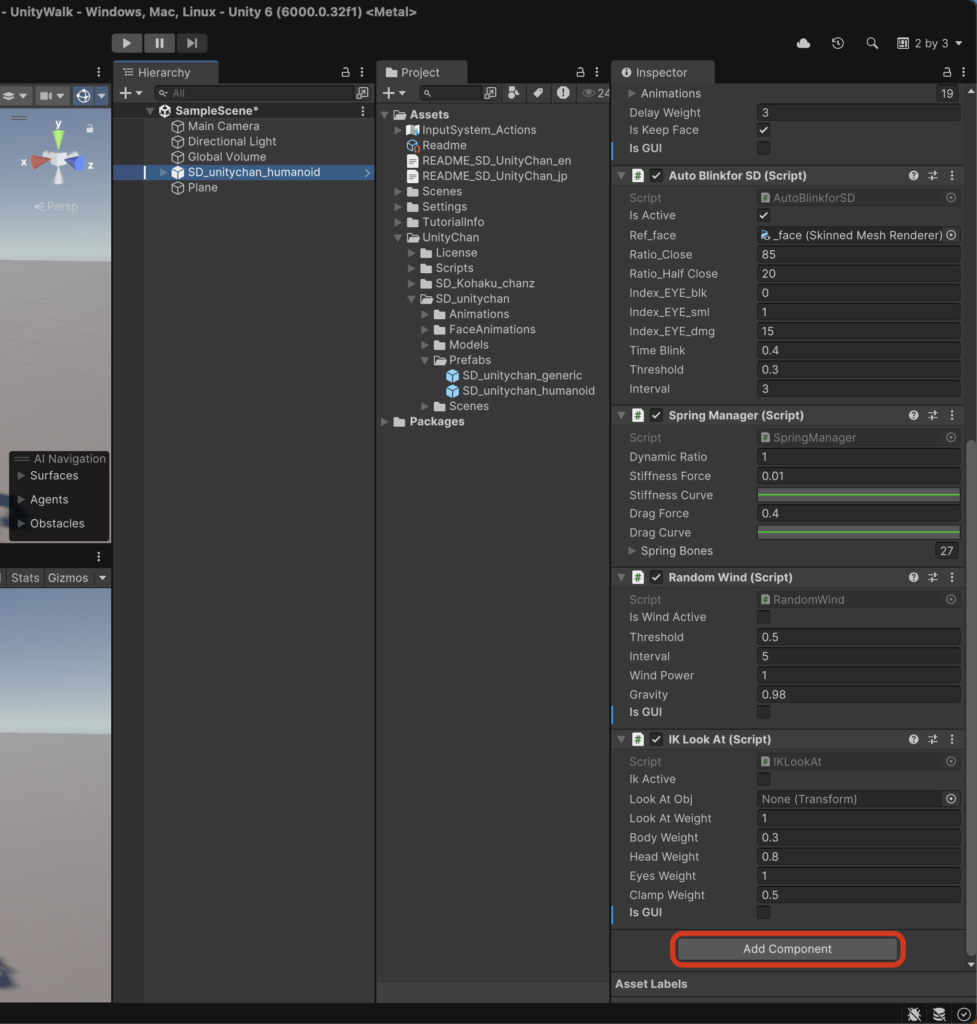
「Hierarchy」の「SD_unitychan_humanoid」を選択して、「Inspector」を下までスクロールしたところにある「Add Component」をクリックします。

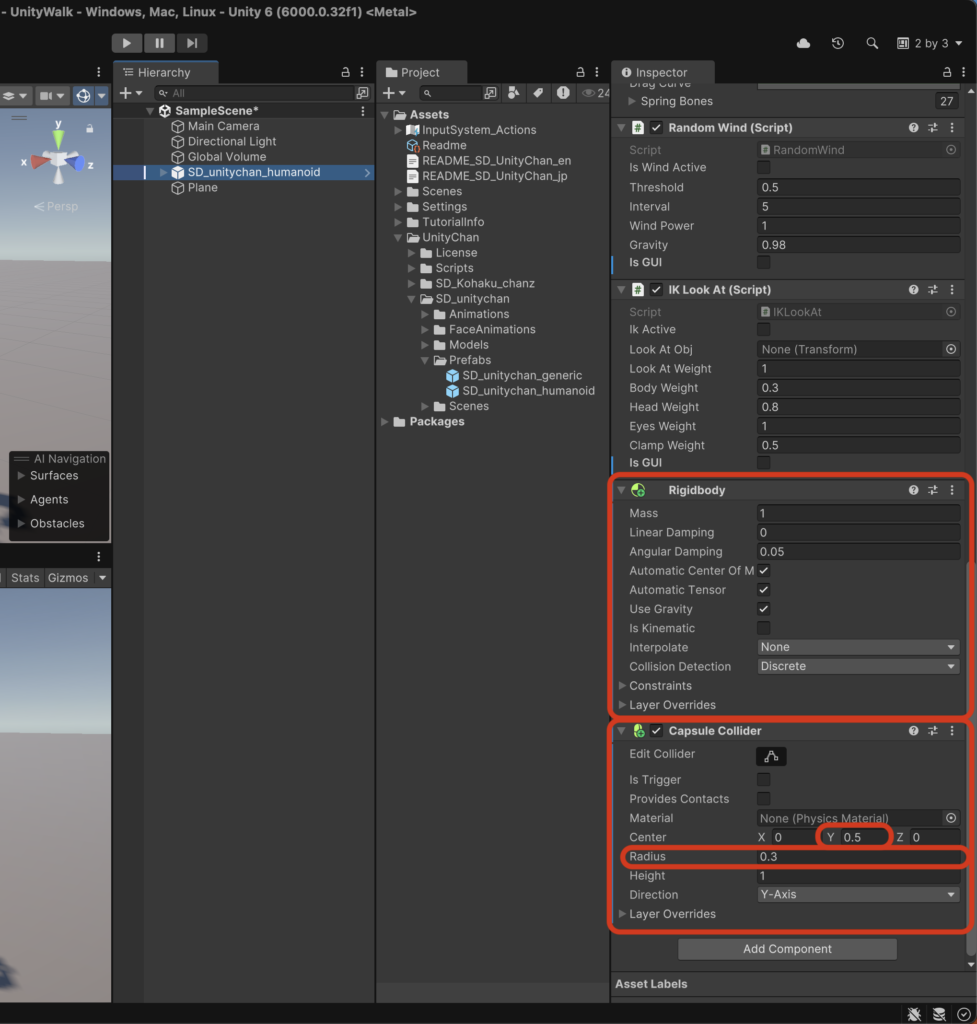
「Rigidbody」「Capsule Collider」を検索して追加し、「Capsule Collider」の項目の値を以下のように修正しましょう。
- Center Y : 0.5
- radius : 0.3

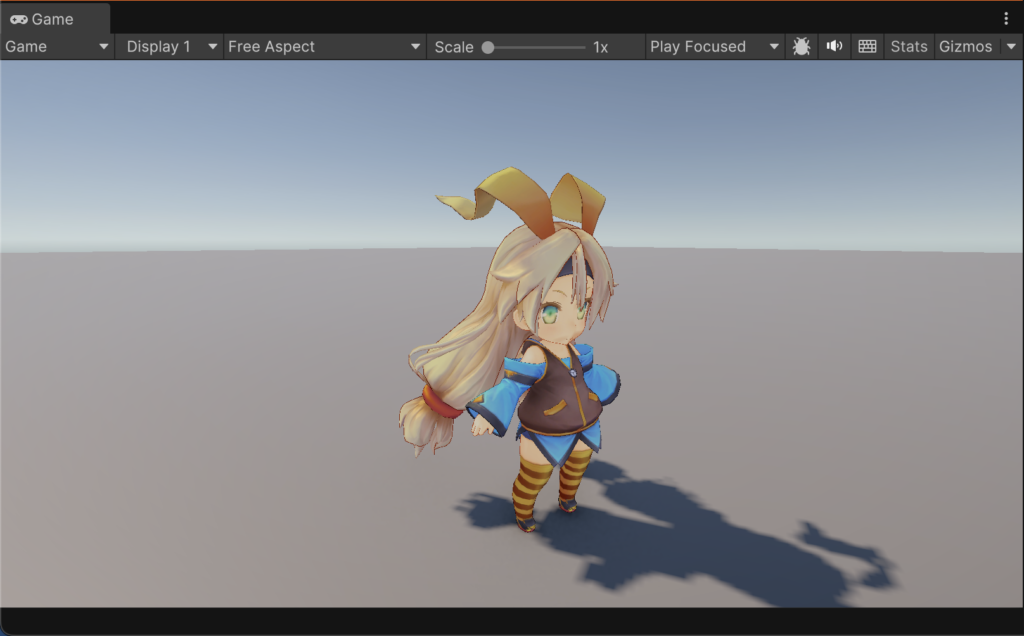
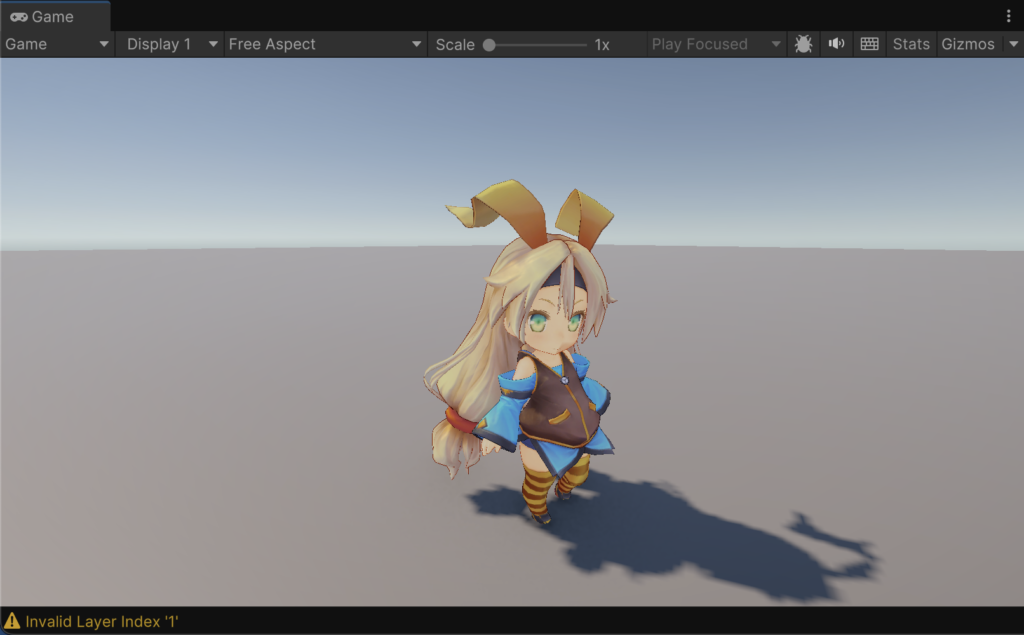
ゲームを実行してみて、ユニティちゃんがきちんと地面に立っていればOKです。

アニメーションを設定しよう!
キャラクターの動きの設定に入ります!歩いたときのアニメーションを設定していきましょう!
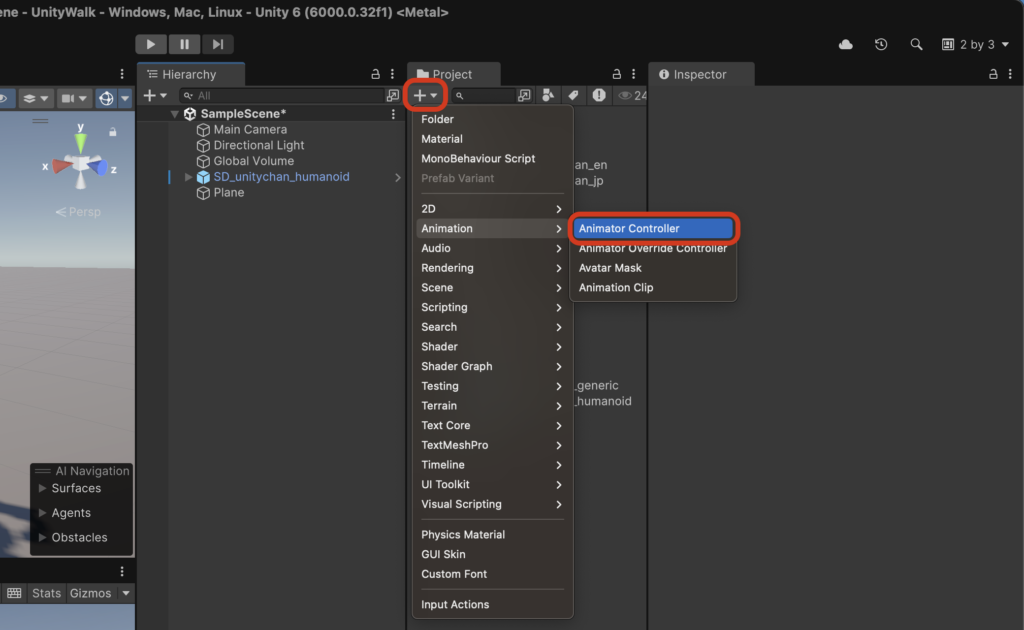
「Project」の「+」をクリックして、「Animtion → Animation Controller」をクリックします。

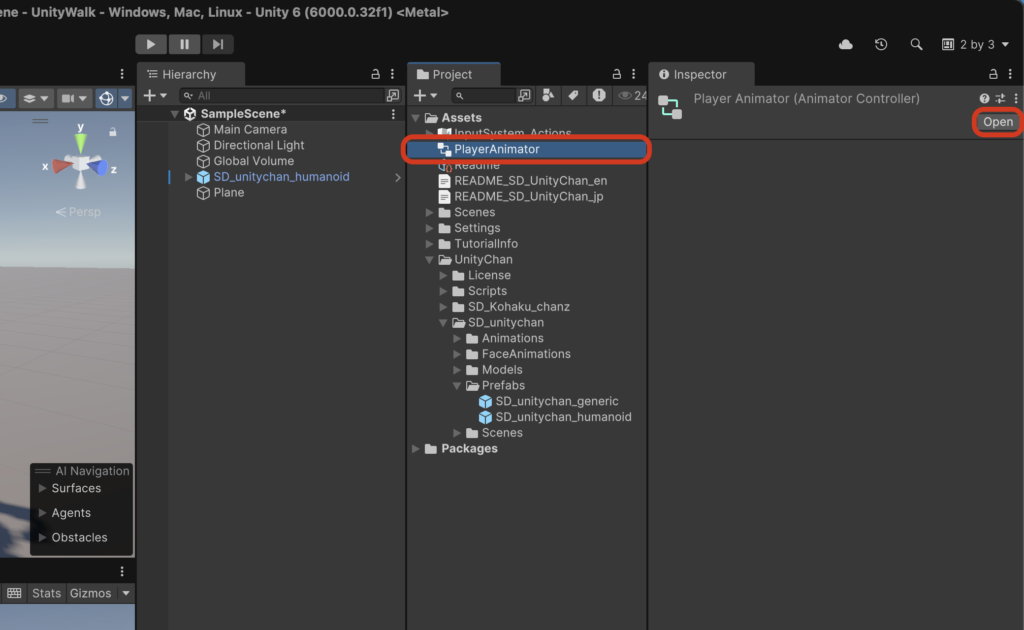
名前は「PlayerAnimator」としておきます。
名前が変更できたら、右の「Inspector」から「Open」をクリックしましょう。

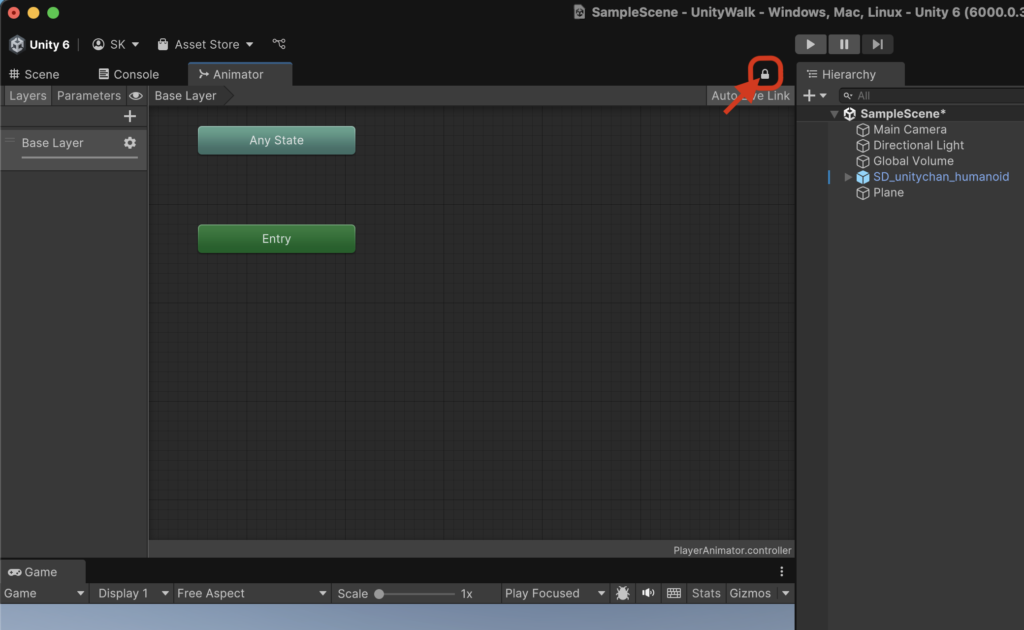
次のようなAnimatorウインドウが開きます。
ウインドウが開いたら、誤って閉じてしまわないように、右上の鍵マークをクリックして固定して表示しておきましょう。

続いて、歩いたり止まったりするときのためのアニメーションを用意していきましょう!
アニメーションを作る
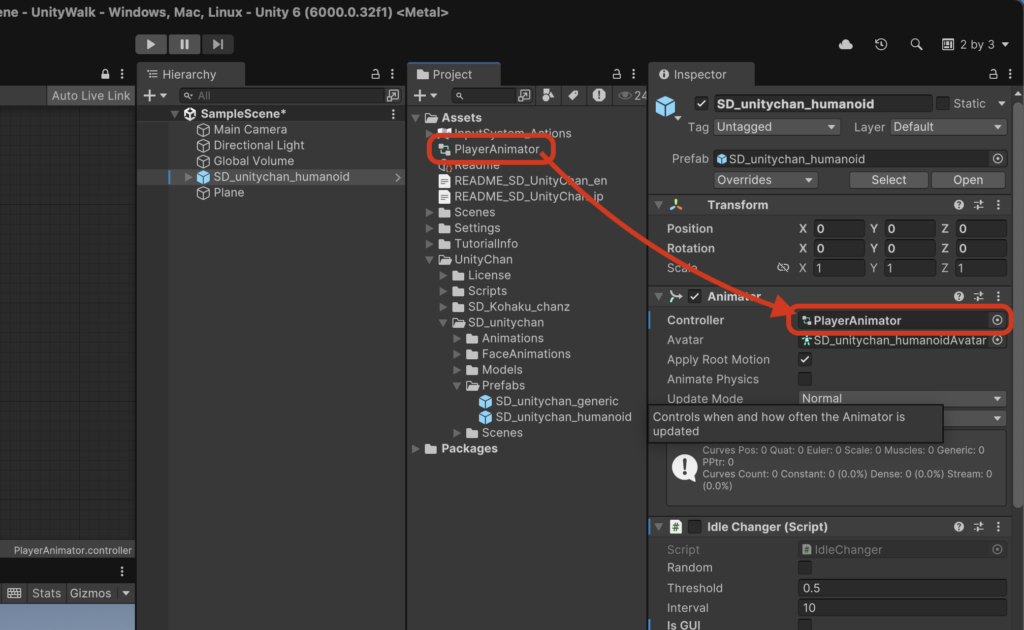
「Hierarchy」の「SD_unitychan_humanoid」を選択して、「Inspector」の「Animator」 → 「Controller」に、先ほど作った「PlayerAnimation」をドラッグ&ドロップします。

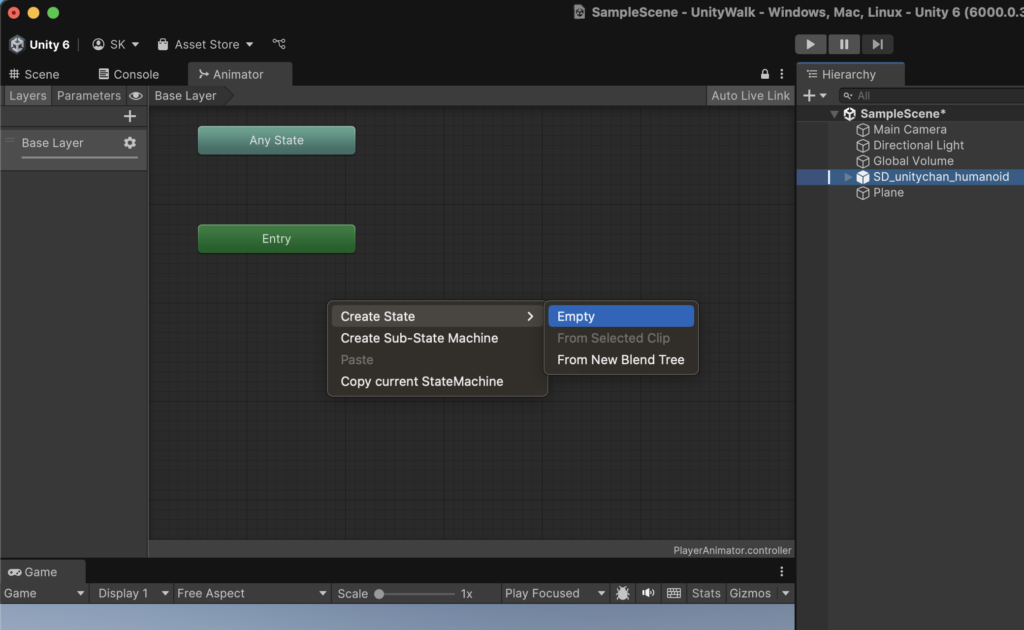
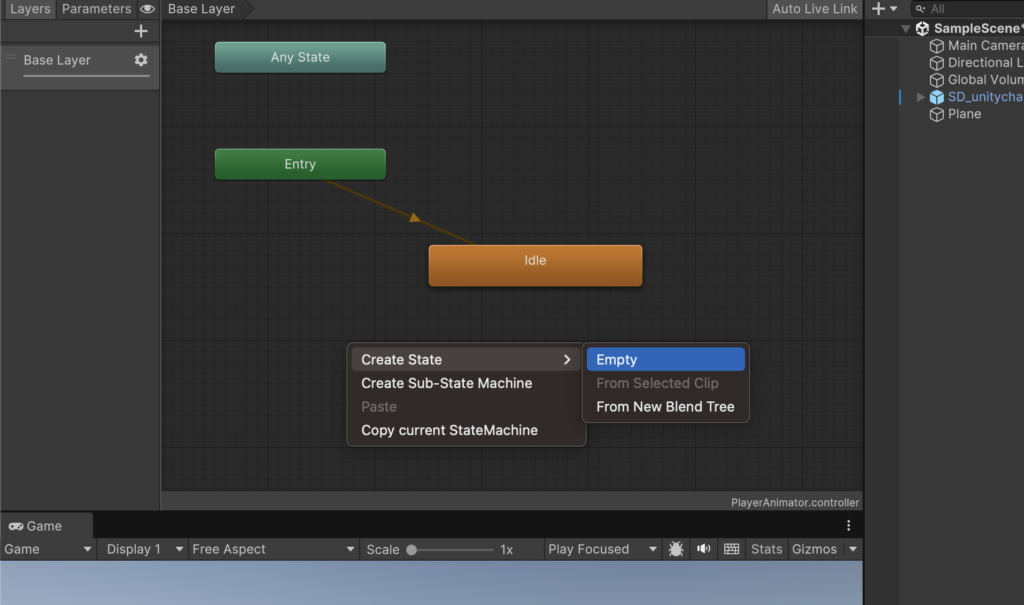
Animatorウインドウの黒い部分を右クリックして、「Create State」 → 「Empty」をクリックします。

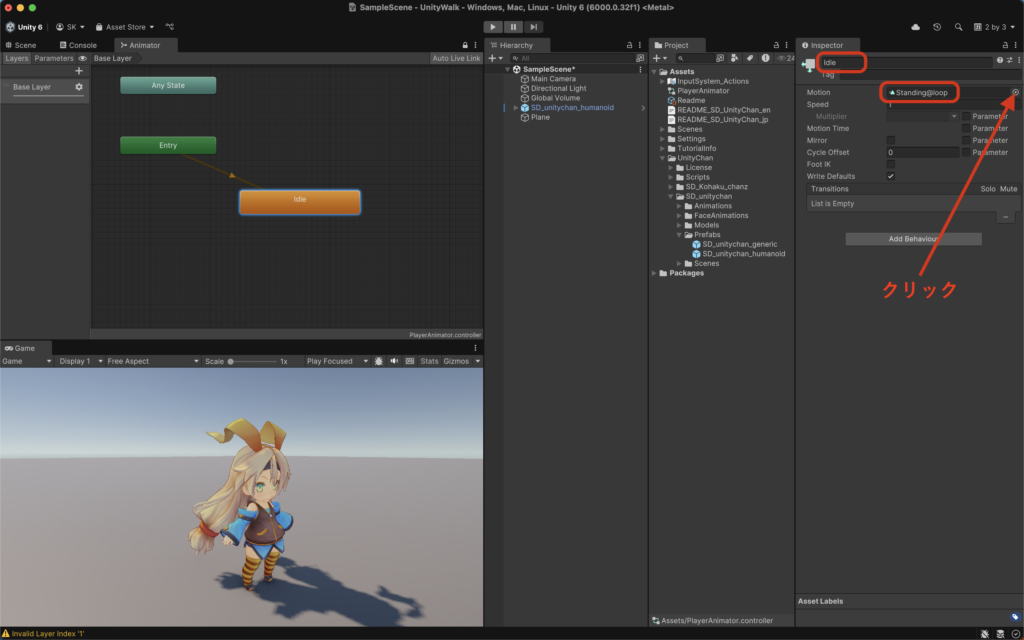
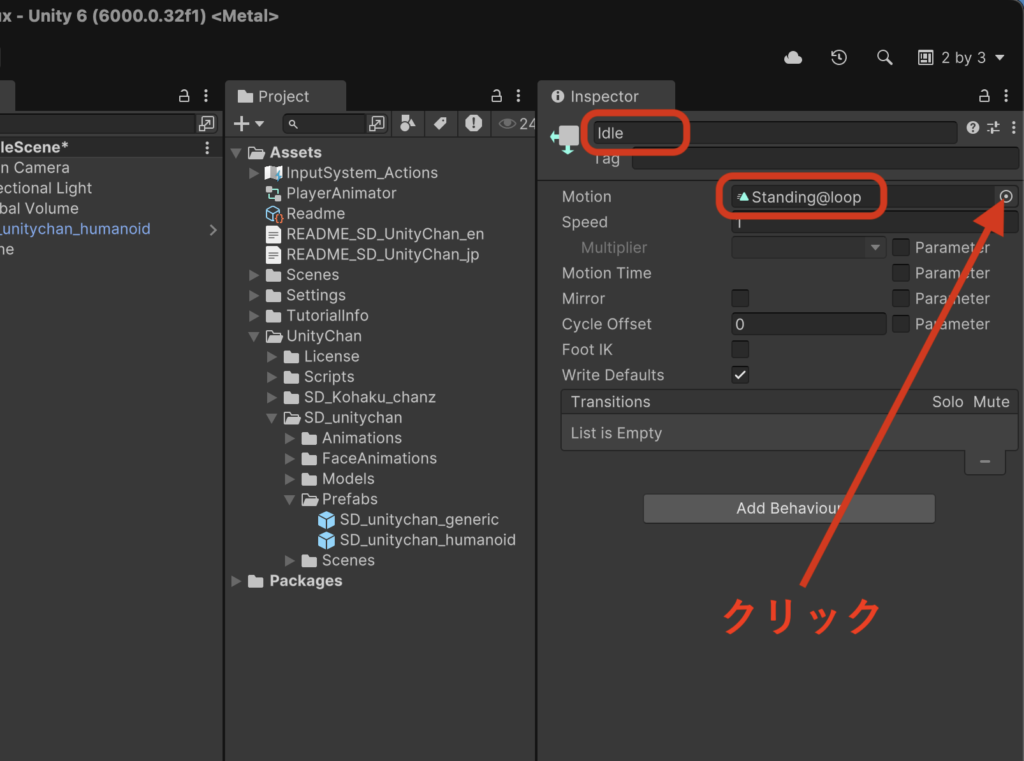
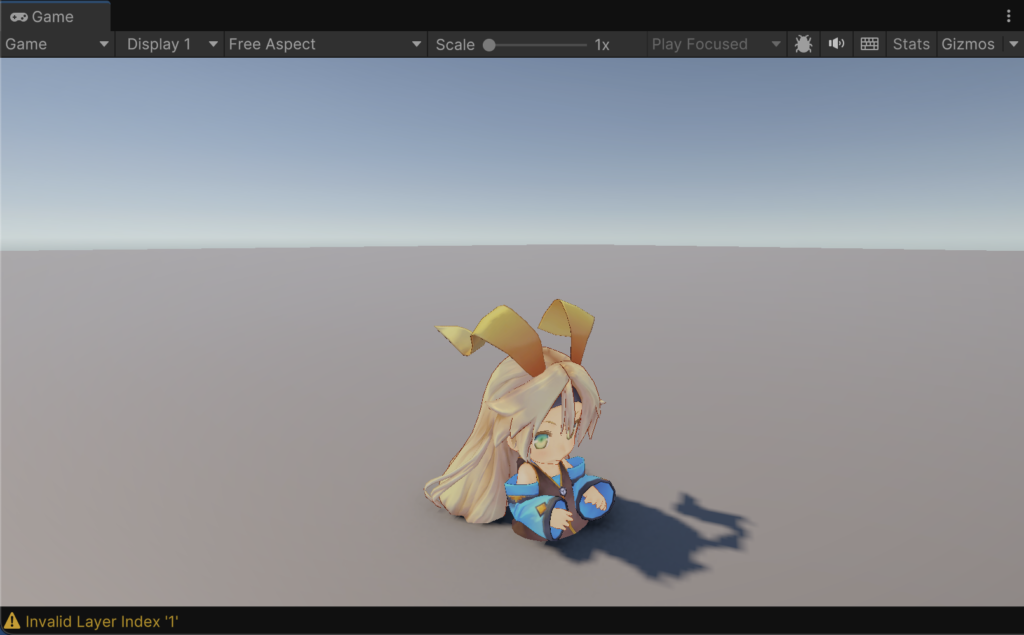
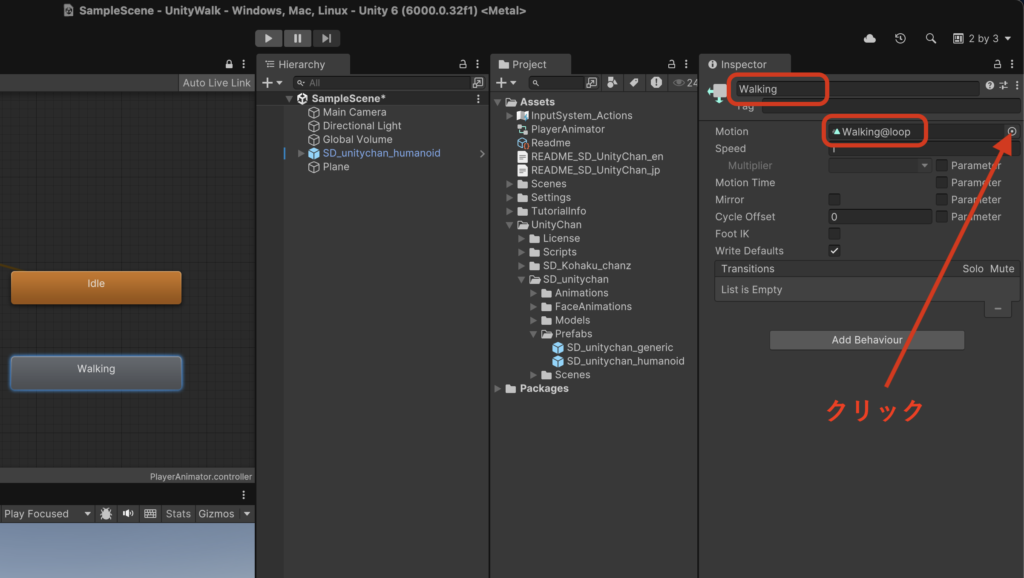
「NewState」というオレンジ色のブロックができるので選択して、名前を「Idle」、Motionを「Standing@loop」に設定します。
「Standing@loop」は入力欄右の「◉」マークをクリックすると選択できるようになります。


※ 「Standing@loop」は同じ名前が2種類あるけど、片方は対応していないバージョンなので注意してね!
間違った方を選択すると、ゲームを実行したときにユニティちゃんが地面に埋まってしまいます。

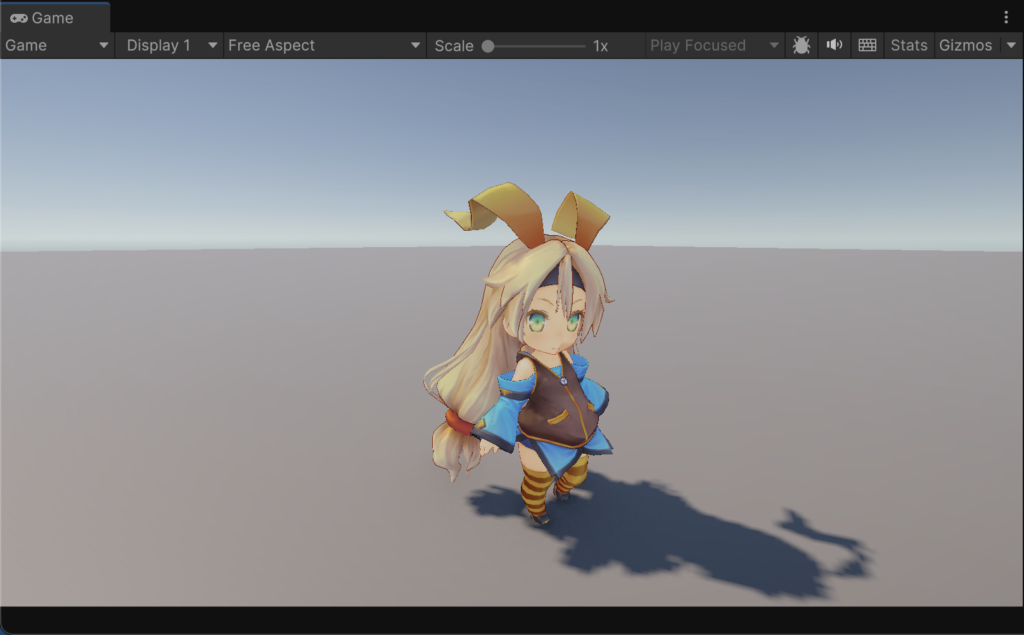
ゲームを実行したときに、下の画像のようにユニティちゃんが地面に立っていればOKです。

アニメーションを切り替えよう!
新たにAnimatorウインドウの黒い部分を右クリックして、「Create State」 → 「Empty」をクリックします。

作成された「New State」をクリックして、「Inspector」から名前を「Walking」、Motionを「Walking@loop」に設定します。

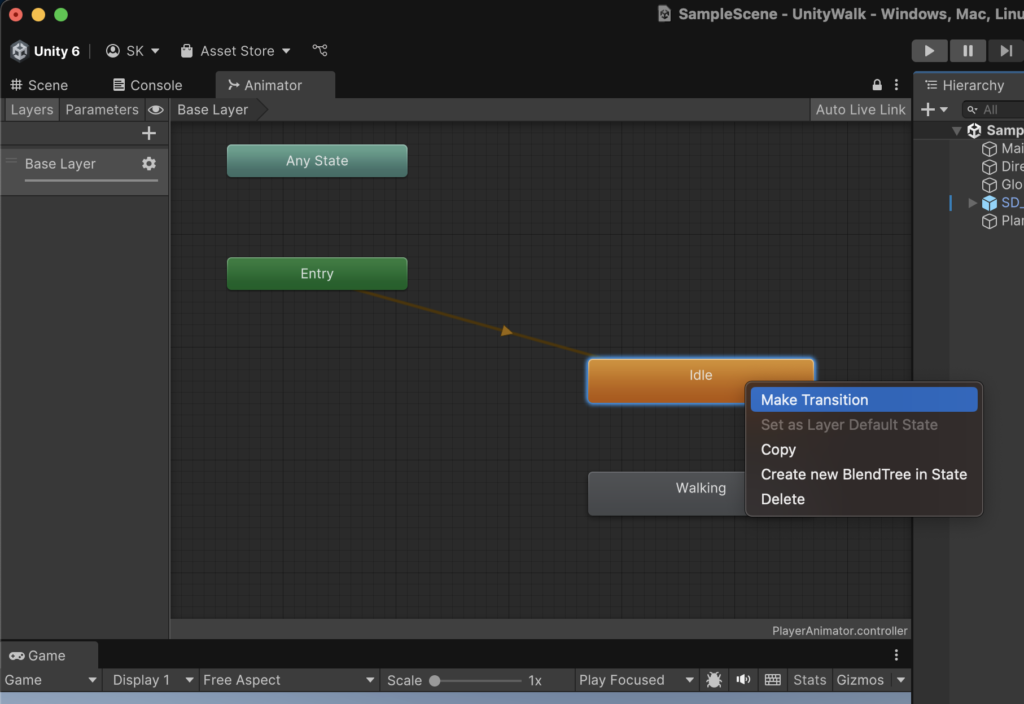
すでに作成された「Idle」を右クリックして、「Make Transition」をクリックします。

矢印が出てくるので、そのまま「Walking」をクリックしましょう。
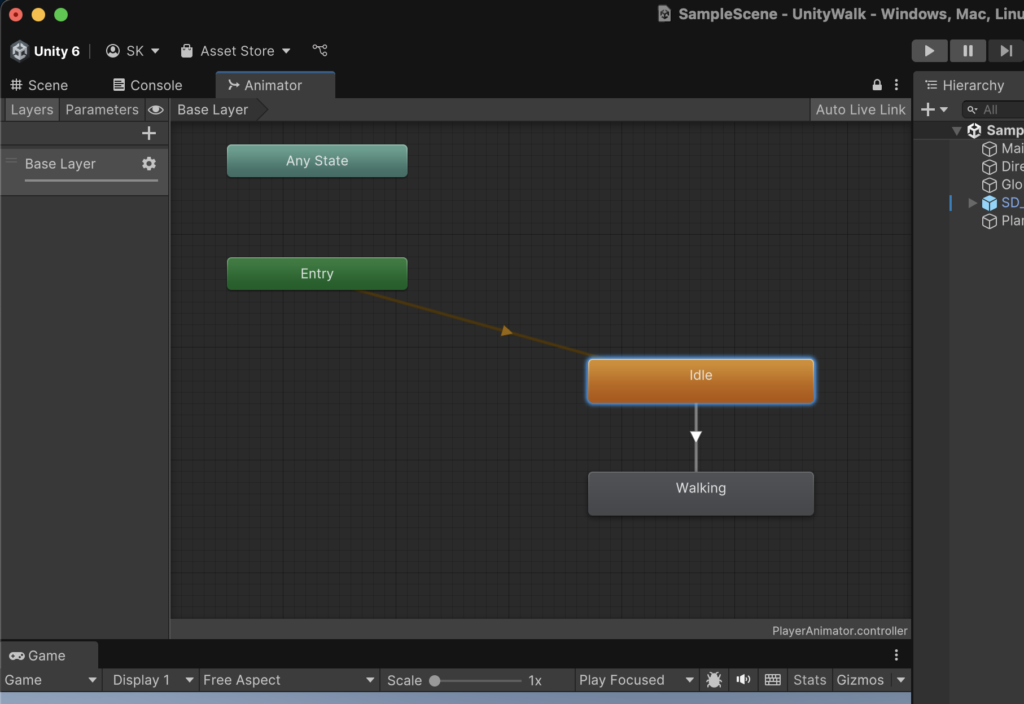
「Idle」と「Walking」が矢印でつながりましたか?

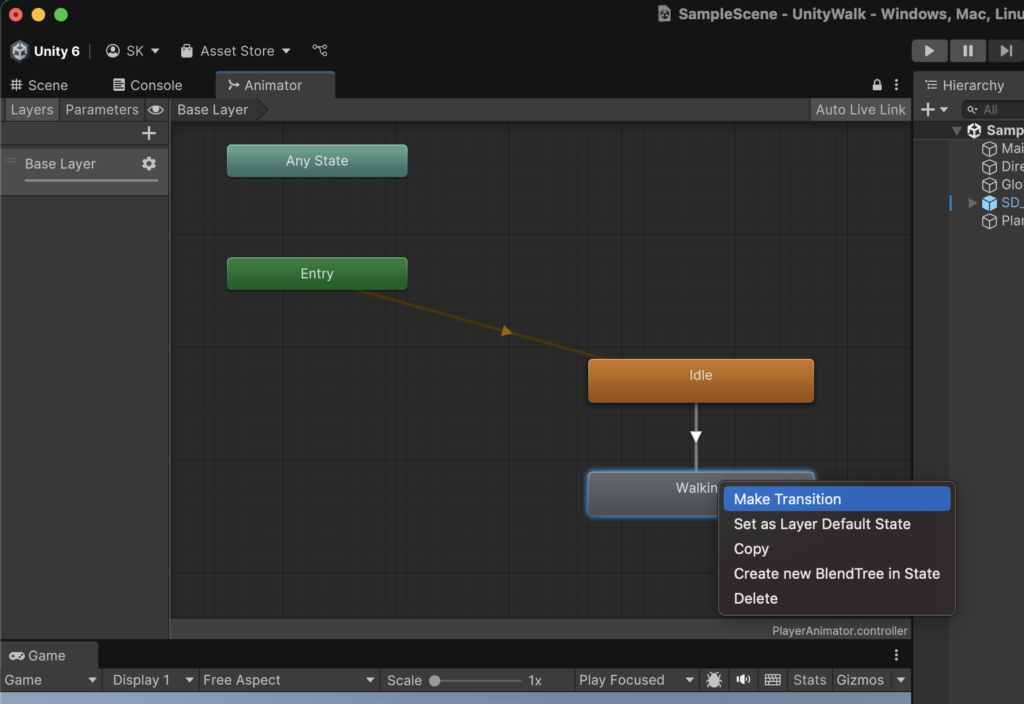
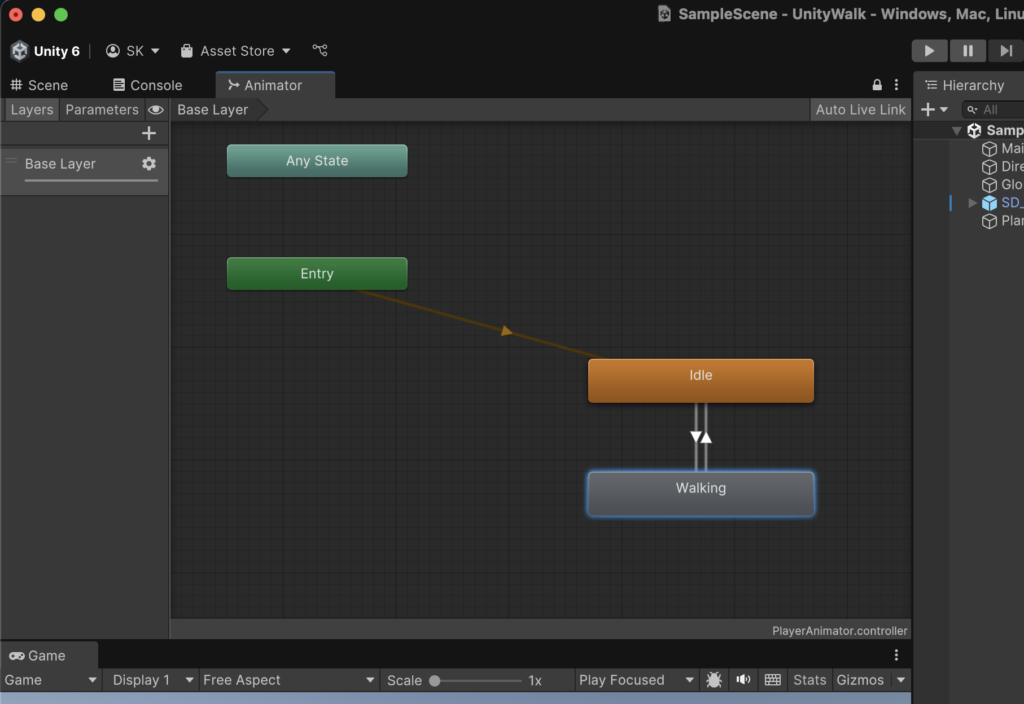
同様に、「Walking」を右クリックし、「Make Transition」を選択、そのまま「Idle」をクリックし、矢印で相互につなぎましょう。

次のような状態になっていればOKです。

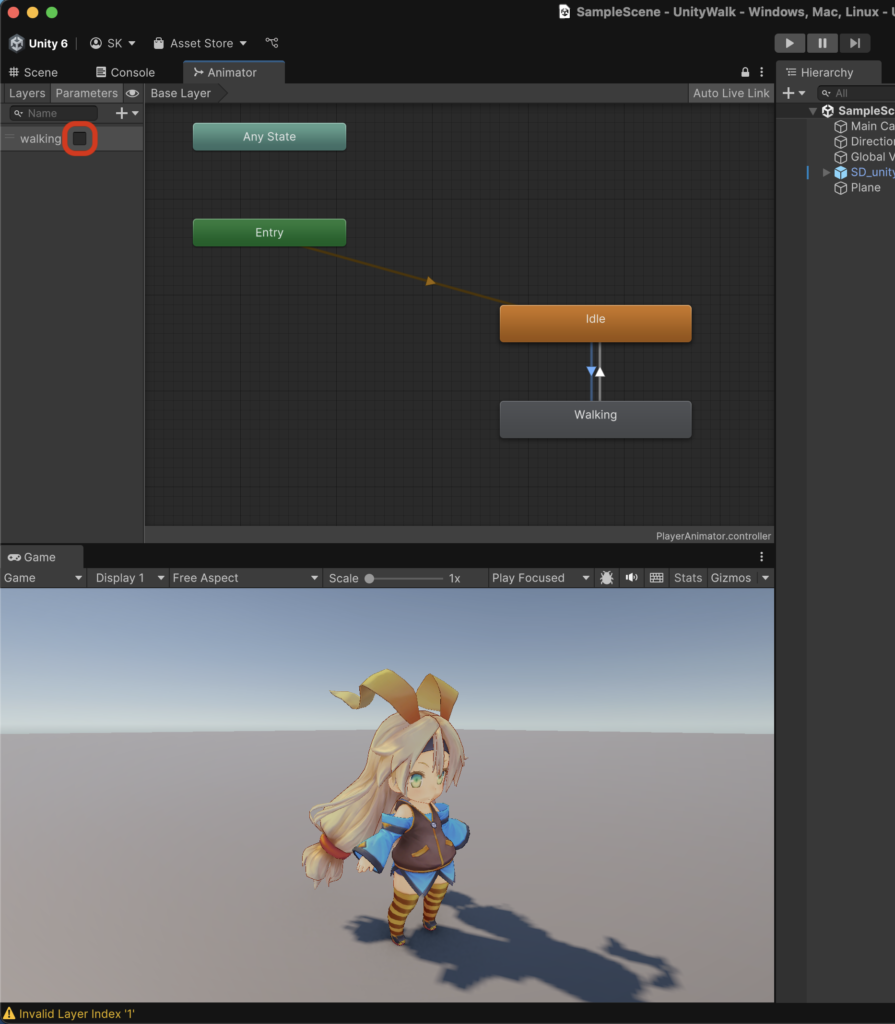
アニメーションの切り替え条件を設定しよう!
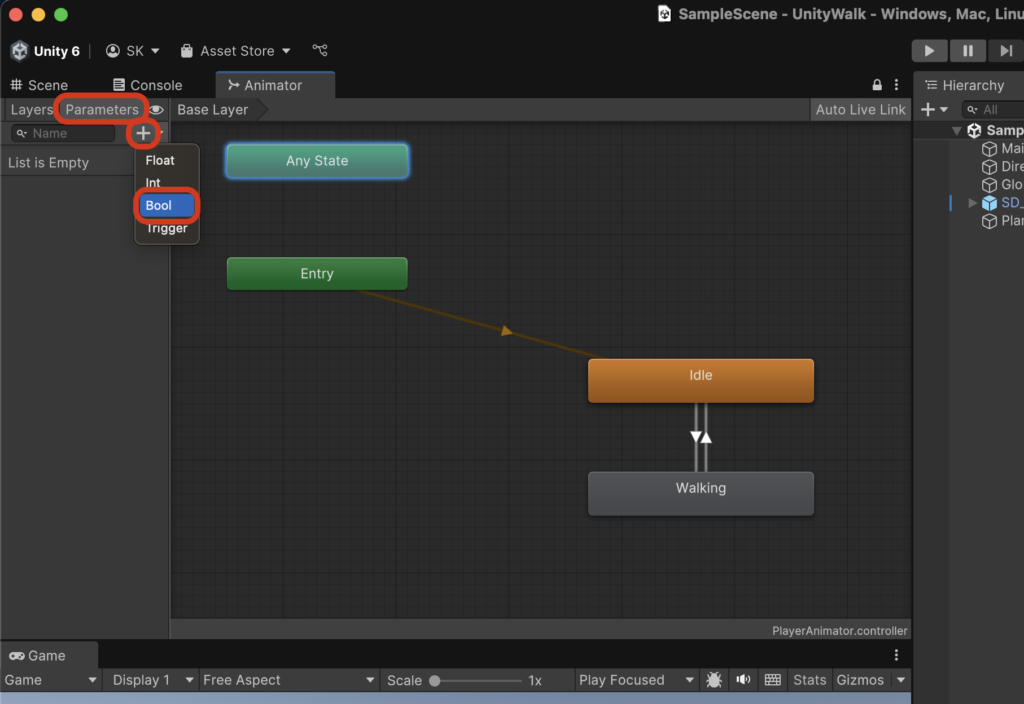
Animatorウインドウの左上にある「Parameters」をクリックして、「+」→「bool」の順にクリックします。

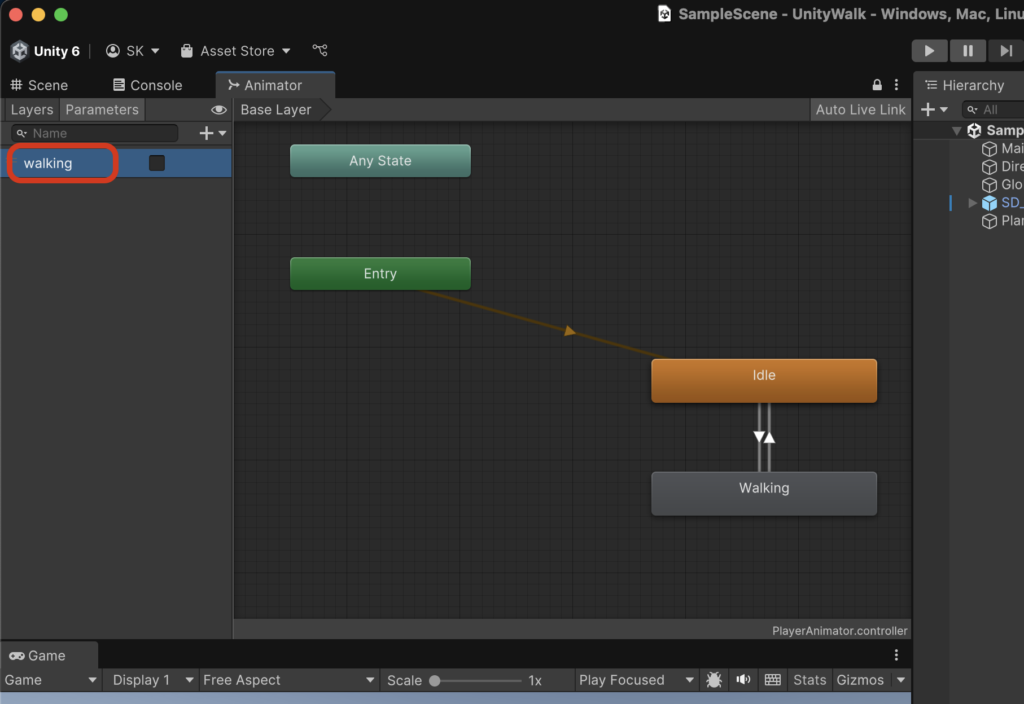
名前を「walking」にしておきましょう。

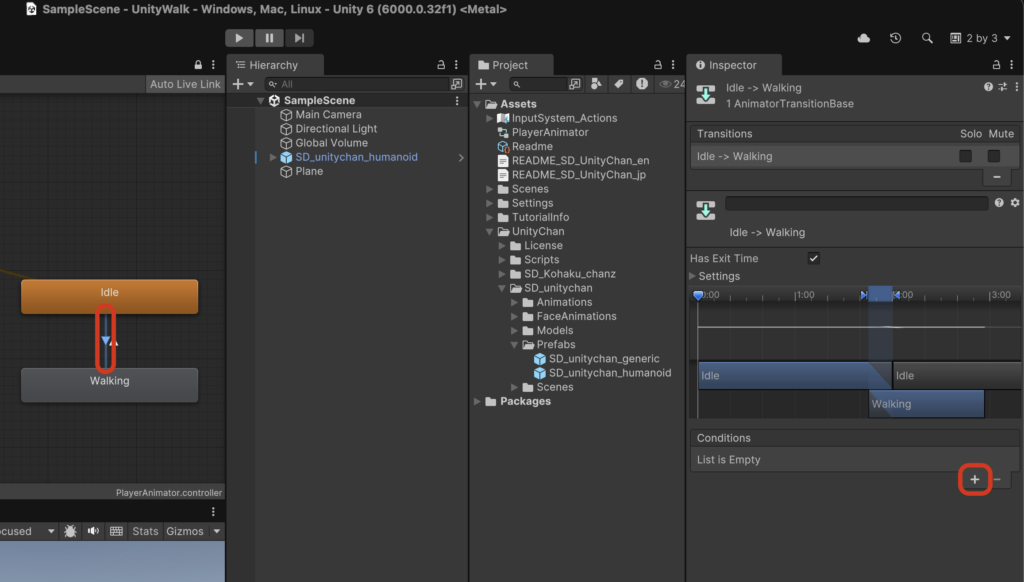
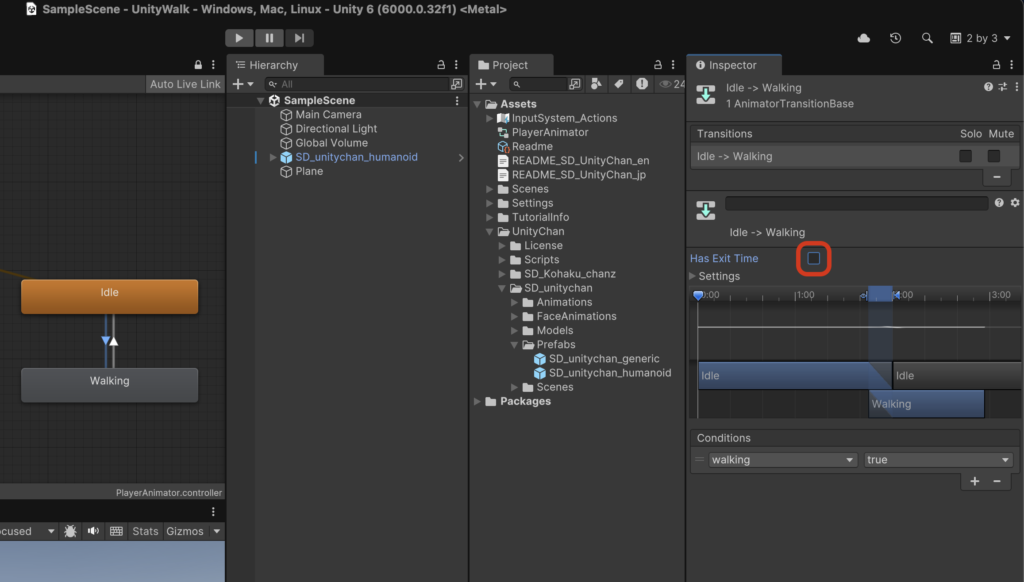
「Idle」と「Walking」の間にある矢印をクリックして、「Inspector」からConditionsの「+」ボタンをクリックしましょう。

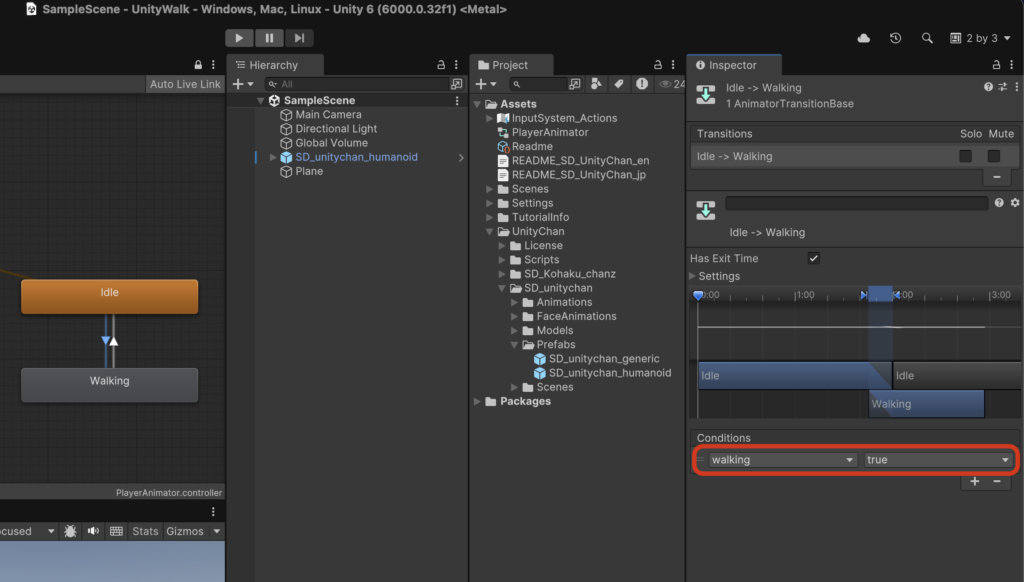
次の画面のように、「walking」「true」がセットされていればOKです。

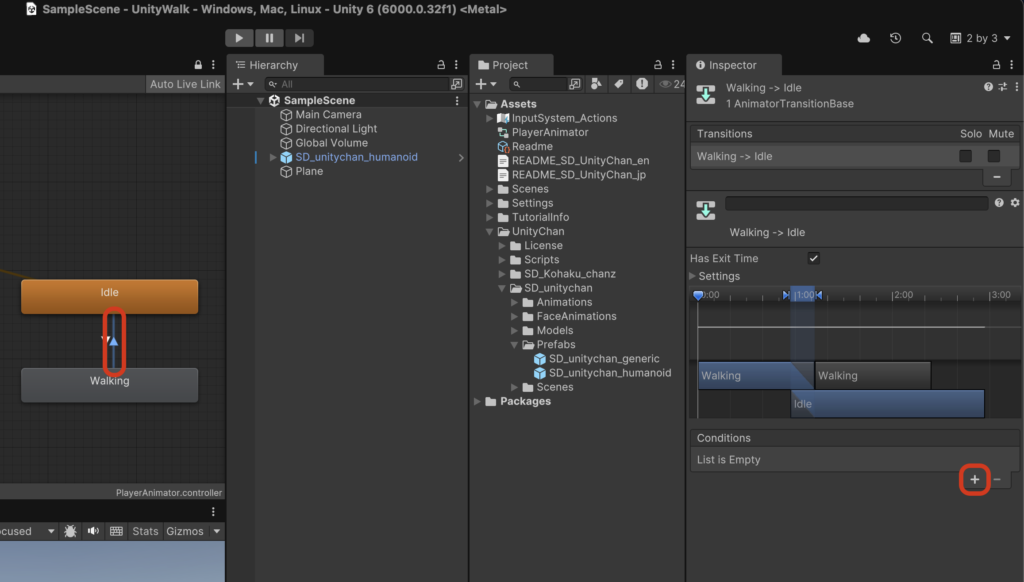
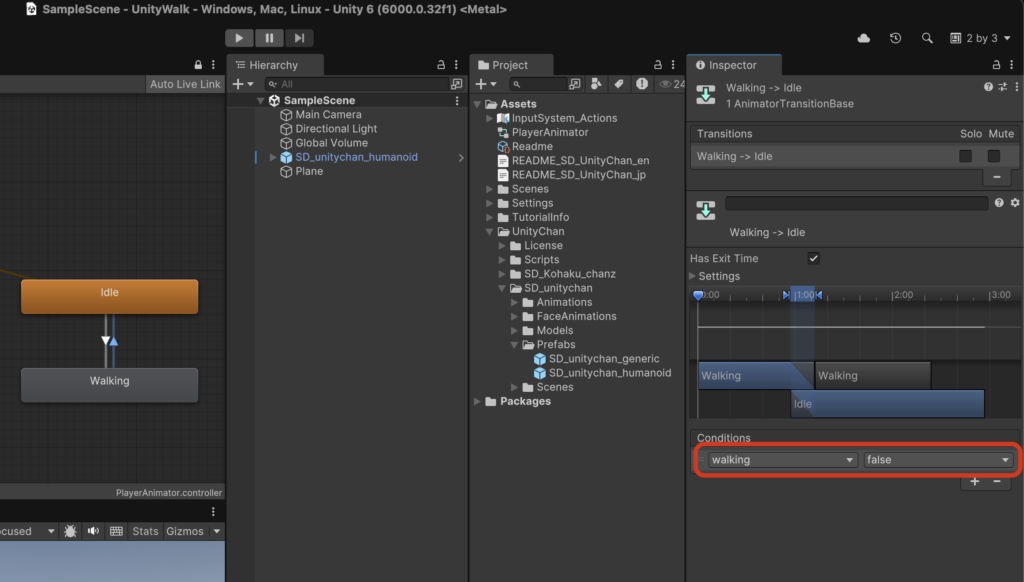
同様にもう一方の矢印をクリックして、Conditionsの「+」ボタンをクリックします。

今度はConditionsが、「walking」「false」となるようにしておきましょう。

※ 滑らかにアニメーションするように、矢印をクリックしたときの「Has Exit Time」は、どちらもチェックを外しておきましょう。

アニメーションを確認しよう!
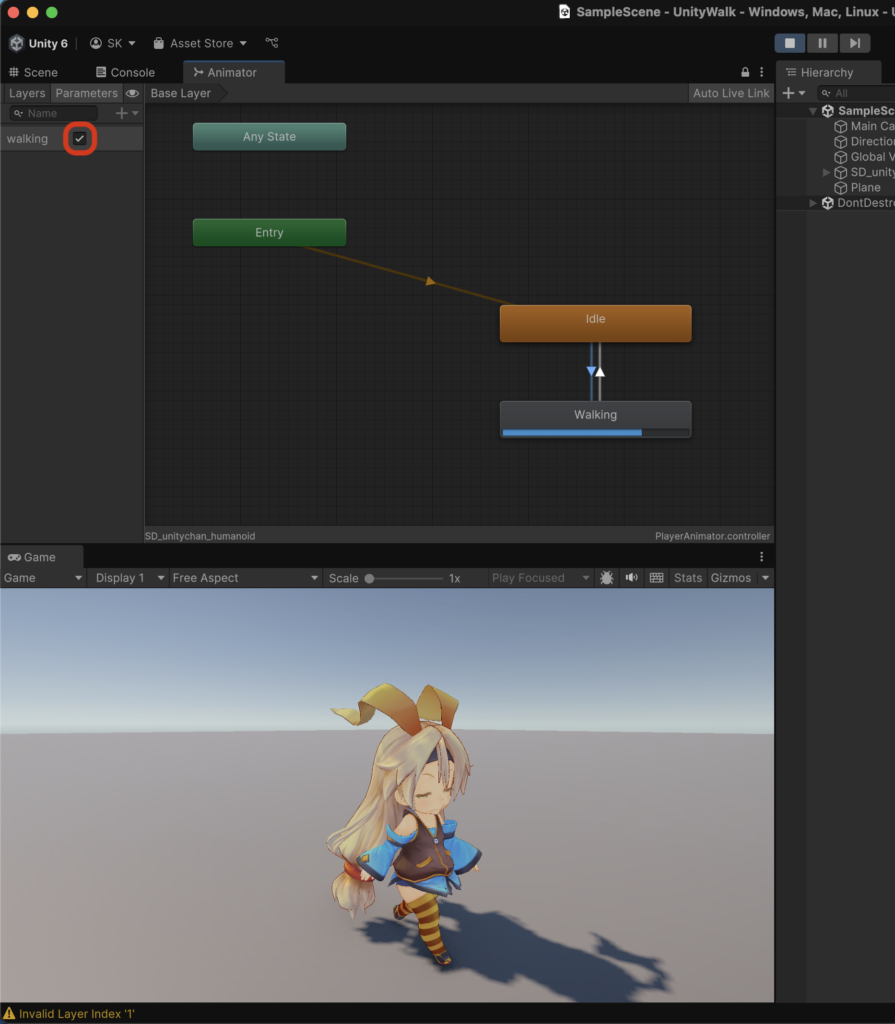
上の再生ボタンからゲームを実行して、アニメーションの動きを確認してみましょう。
Animatorウインドウの「walking」のチェックを入れると歩き始めますね。

「walking」のチェックを外すと止まるはずです。

まとめ
ここまでお疲れ様でした!
これでアニメーションの設定までが完了しました!
次回は、実際に操作して歩くためのプログラムを実装していきます!
以下のURLから続きにチャレンジしてみてください!
【第二弾】Unityでキャラクターを歩かせよう!【実装方法解説 その2】
テックチャンスでは無料のプログラミング体験会を実施しています!
プログラミング教室テックチャンスでは、毎週土曜日と日曜日に無料のプログラミング体験会しています!
小学校低学年からでも楽しみながら学ぶことができるビジュアル型プログラミングを用いたScratchコースや、マインクラフトの中でプログラミングをして「タートル」というロボット動かすマインクラフトプログラミングコース、実際にアプリやゲームを本格的に作れるUnityアプリ・ゲーム開発コースなど、初心者から上級者まで幅広くプログラミングを学べるよう多数のコースを揃えています!
コンピュータを全然触ったことがない方でも大丈夫!お気軽に無料体験にお越しください!
実際、TechChance! で初めてプログラミングを学び、一年半でプログラミングコンテストで受賞した生徒も居ます!
詳細はこちら→学習歴たった1年半の広島県の高校生が、プログラミングコンテストで入賞出来た理由
機会を与えてあげられるのは、周りの大人だけ。
お待ちしています!